I am the one that wrote “the need for step by step tutorials” for beginners.
I got my first step by step tutorial instructing me how to code in the necessary instructions to allow for the “dark mode”. Written by a member of the forum, thank you very much Quarnero , including code and result pictures. The funny part of it all, being a beginner is that I typed in all the codes in one session and pushed the enter button! Of course it did not have the desired result and left me scratching my head. That was yesterday. Today the lightbulb turned itself on and I remembered the early days of DOS! Then it clicked.
After entering a line of code I hit the enter button and voila it worked. Step by step 1,2,3……
Ah, the joy of hitting the enter button! 
For your convenience and efficiency you may want to consider using ssh. @amarok wrote a beginners tutorial for ssh
We do learn (mostly/hopefully) from each other. And I’m glad you are getting there where you want to be. As well, I’ve learned few positive things from our communication.
I also didn’t know much about dark mode but related Mobian page was very useful to me (to provide to you some help). Tested and learned few “shortcuts” that indeed helped you, great. Thanks for everything!
Today the phone app turned a whiter shade of pale!!
What happened? Latest update glitch?
Anybody?
You might want to try if this preference suits your liking (relating this to gnome-calls app):
gsettings get org.gnome.desktop.interface color-scheme
gsettings set org.gnome.desktop.interface color-scheme prefer-dark
Also and in order to go back to “A Whiter Shade of Pale” just do:
gsettings set org.gnome.desktop.interface color-scheme default
Thank you Quarnero, It turned dark again
But now the gnome-web turned pale on me!
Is there a command that I can use for every app, just by changing the name?
I tell you, it ain’t easy😳
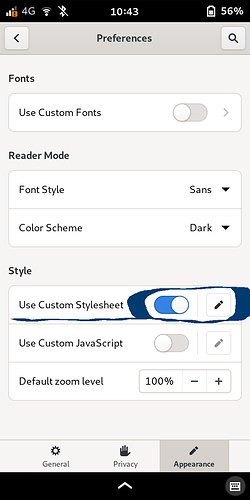
I really need to complete something else but here is direction (180deg funny one) on where requested might be done: https://help.gnome.org/users/epiphany/stable/pref-css.html.en.
Sorry, what am I supposed to write in the css file?
At the moment I have no clue. I might (perhaps) think about this within next few days (while currently focused on something that is more important to me).
I think a search for something like “Epiphany CSS” might turn up some examples. Then you could browse those for some code snippets that would effect the changes you want once you paste them in. I, myself, haven’t looked into this in depth, though.
(Epiphany was the original name of GNOME’s Web.)
Got my L5 today  I am exited to dive into it within time. Strangely the first to appear on the display is to “Enter disk decryption passphrase” just as I unboxed the phone…? According to the starting video in the documentation it should start with the general locking screen. Edit: …was the same password as for locking screen, or I just chosed it
I am exited to dive into it within time. Strangely the first to appear on the display is to “Enter disk decryption passphrase” just as I unboxed the phone…? According to the starting video in the documentation it should start with the general locking screen. Edit: …was the same password as for locking screen, or I just chosed it 
Both are the same when you start: 123456, those you can change later on.
Thanks 
Can and should.
Stand corrected, just understand that the longer and complicated you make your password it will take longer to sign in. Keyboard is small and typo’s are made easier! My personal 2 cents🤨
It’s less about length than it is about using a password that’s been published on the internet. Longer is better (to an extent), but if everybody knows it then length is irrelevant.
Actually nothing for real (and for time being). While related described here: Gedit 'Preferences' option missing - #6 by Quarnero you can use dark mode there like this:
GTK_THEME=Adwaita:dark epiphany-browser
You need to open Terminal app and type (this will open Web 40.2 instead of using, as accustomed, its icon directly):