@Ick Could you post pictures in all the sizes you used so we can try it out before doing all the work? (Lazy me) 
Man, that is incredible. I need to try that. Thanks!
As you wish. But I created new pictures for that purpose to give you higher quality (and without mistakes). I also made a little mistake about the lockscreen picture (has to be 4 pixel above, I will edit my tutorial). Here the images (CC-BY-SA 4.0):
"Beautiful freedom"
Full resolution picture, that you can try to cut by yourself:
Top panel image:
Lockscreen image:
App-grid slider image:
App-grid background image:
Have fun using it. 
@carlosgonz:
Not sure if you want to say that L5 looks bad with (my) custom backgrounds or if you just think about guido.gunthers transparency backgrounds, that will be released sooner or later. Even if I would create a totally bad result I used it to get more familiar with Linux since I used a Linux PC many years ago (and was less into system as I’m getting right now).
Thanks.
I had been trying to find the phosh-top-panel values for the top panel so I could put a background on so thanks👍
The top panel is just the top of the image (first 1440 pixel - or did you use another scale?). More difficult is to find the positions for the other 3 backgrounds. Is it just few pixels higher or lower, you will see it. You also can see a movement from lock-screen to app-screen if there is just a pixel difference in the height. It took me some time to find the right spot (made screenshots and measured plus adjust with gimp).
@ick How did you take this black line out.
I guess you didn’t see the scrollbar in my tutorial above - there are additional lines to write into gtk.css.
Edit:
Oh wait, I wrote phosh–home, but it should be phosh-home. If that was the problem for you, than it was my fault.
Now you just have to do the keyboard (as described in this) and the drawer.
I will do this fun-looking project to shake the rust off my Linux skill set after 2 decades of tech-burnout recovery! Just being part of getting Linux on mobile and carrying it around in my pocket is exciting to me! ![]()
Are you speaking about adding keyboard to seamless background collection? That will be a bit more complicated since it will depend on screen scale i guess. I will give a look into it. Since I already modify my squeekbord (for functionality purpose), I already know how to do it. But there are some issues I cannot solve - for example hit the app search bar will move your background to the top while your keyboard is below. On the other hand, if you open your keyboard in any app the “MyHomeBackground.jpg” will be below.
And what is “the drawer”?
That would be best
Where the open apps sit above the grid
Just a quick hint: I will update the tutorial soon. When I was creating it, I just copied amarok’s text to gtk.css and edited it not that much. More work was done on images itself. But I was reading documents a lot and found a nice way to let the UI know how to display images. That results in not oversized images like before. Why does the HomeBackground need to be over one megapixel, if it could also just be an image with 0,15 megapixel (maximum pixel depends on max screen scaling that is default 200%, because area becomes bigger).
But I’m not done with everything yet, will optimize a bit more.
That was also my main focus.
Okay, I was not sure. First I have to find that element in code. However, here we have the exact same issue like with keyboard. Below that section is the app grid, above it is the home slider. Maybe we also can use a blurry image. That breaks the seamless design a bit, but could also match very well in it. Another option would be creating a loop image, but that is something for even more experienced people in image editing. Also possible would be some like a fading effect (to background color for example) to break that hard edge.
I have to think about it.
Pictures
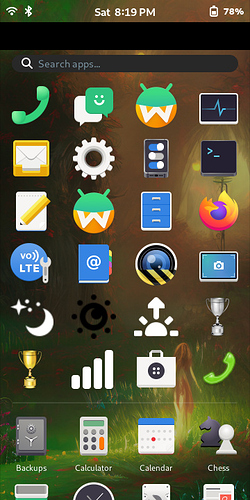
Squeekboard:
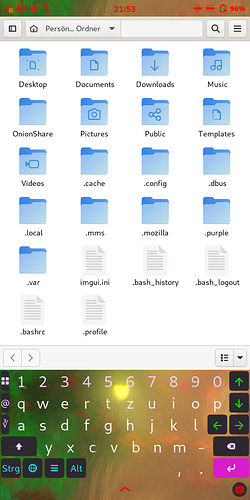
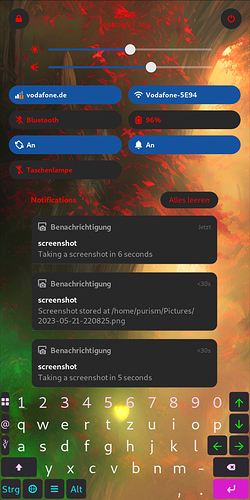
Squeekboard in front of top panel (opened board via search bar and drag down the panel):
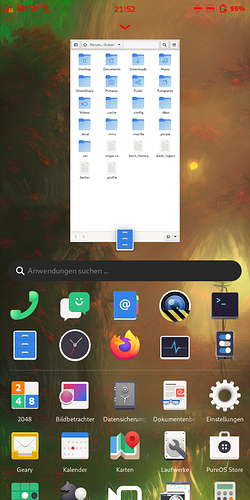
And the OverviewBackground (yep, in code it’s called “overview”):
But it’s all not optimized yet, so HowTo comes later. If you’re asking how I was able to fit the image perfectly inside the overview: I used my basic knowledge of gimp to manipulate the picture. Some artists could do it much better, but it should be enough for us. 
What did you figure out here?
That I have more control about the image position, scaling, attachment etc.
Nice work!
Note that phosh will load lockscreen and overview wallpapers by default in a future version. Some groundwork already landed for 0.28.0 and here’s the other merge requests:
That shouldn’t stop anyone from following this great tutorial and I can understand that everyone ones a colourful lockscreen and overview right now.
I already read your post from one year ago (after I started with modifying  ). Nice to hear that it still makes process, looking forward to it. As I said before, those little projects help me to learn more about Linux and its systems.
). Nice to hear that it still makes process, looking forward to it. As I said before, those little projects help me to learn more about Linux and its systems.
But if you don’t mind, I got a question about transparency:
Does it mean that I will still be able to use the current backgrounds or will the background be removed in a way I cannot change it with even deeper changes? I ask not because I prefer the current system over the next one, but maybe to do some fancy art stuff on top of both.
It’s not that old, I looked at this for the first time in February ![]()
As I said before, those little projects help me to learn more about Linux and its systems.
No worries, I just wanted to make sure everyone is aware that this might break in the future.
Does it mean that I will still be able to use the current backgrounds
There will still be CSS but depending on the way we implement it class names might change, etc. So the answer as of the current state is: “likely yes but with modifications”.
Oh right. I read April 22 as April '22 since this thread is created 2021. ![]()
That’s no problem to me. Happy to hear your answer.