If, like me, you can’t stand faint, razor-thin, disappearing scrollbars such as this one in Web:
… even if they “allow” you to enlarge them a teeny-tiny bit if you hold them for a few seconds:
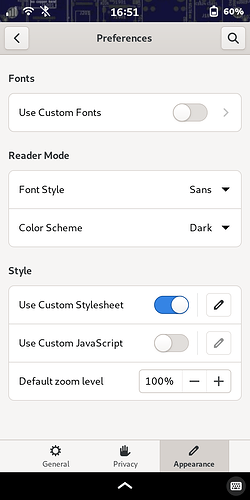
… then you can easily change them with a simple CSS (Cascading Style Sheets) entry. Go to Preferences > Appearance, and enable Use Custom Stylesheet, then tap the pencil/Edit icon:
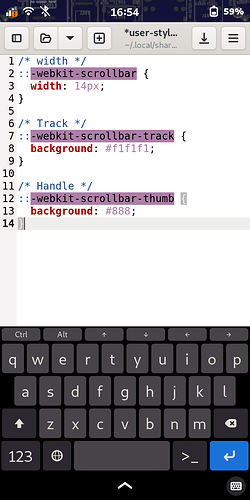
Add the following entry to enlarge and darken the scroll track and its thumb button, while also disabling the “hiding” property:
Now, whenever you have a page with lengthy content, you’ll see a more easily usable scrollbar (vertical and/or horizontal):
You can adjust the colors, darkness, and width to your personal preferences. I use the Color Picker application to easily find the code for any particular color or shade. For instance, replace #f1f1f1 in the CSS entry with #D3D7CF to darken the scrollbar track a little:
Note that the scrollbar on the Librem 5 (in Web) goes in the opposite direction from what you might think (“natural scrolling”), because it’s a touchscreen device, but the modified scrollbar might still be useful for you, as it allows you to touch the scroll track to easily skip down or up through the page just by tapping it, rather than flicking repeatedly by finger motion.
On desktop, the change is a lot more useful, and you won’t have to rely solely on a mouse, scrollwheel, space bar, shift-space bar, etc., to move up or down a page.
EDIT: There probably exists a GNOME setting somewhere that allows you to reverse scrolling direction if you want to.