I wanted to write up how I found the solution to creating a truly custom L5 squeekboard keyboard for my own needs.
The problem I had was needing to create a customized squeekboard keyboard layout that was not related to an ISO639 language. An example is an Old English keyboard that has various unicode characters.
(If you venture into this project and want to make use of some unicode fonts, make sure to install the junicode font package. sudo apt install junicode)
I’d like to say that creating a custom squeekboard layout is a really simple process that is very intuitive. Nice job Purism.
When reading squeekboard’s sparse documentation, there were a few clues that made me realize my problem was about to get more technical.
Specifically in the squeekboard tutorial document
Find the correct name of the .yaml file associated with that input source.
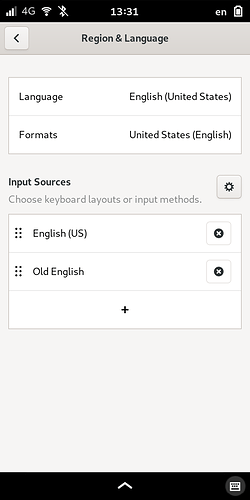
You must match the squeekboard keyboard layout with the name of the input sources selected in Settings → Region & Language → Input Sources. This is they key for creating a custom keyboard - you first have to create a custom Input Source.
So, how does one create a custom input source in GNOME?
After searching online for any related issue, I came across this blog post from Daniel Paul O’Donnell titled Custom Keyboard in Linux/X11.
The blog post describes this process on Ubuntu 8.04/8.10 for X11, but the necessary step for GNOME on Wayland still works.
The only section in this blog post that is necessary for our purposes is “X11/xkb/rules/evdev.xml (>= Ubuntu 8.10)” https://people.uleth.ca/~daniel.odonnell/blog/custom-keyboard-in-linuxx11#e. In case the blog site goes down, I’ll quote it here:
To add a keyboard layout to X11/xkb/rules/evdev.xml (i.e. for use in Ubuntu 8.10 and higher):
Open X11/xkb/rules/evdev.xml in an editor
Go to the end of the<layoutList>section (search for</layoutList>). Add the following after the last</layout>tag, where x is the file name of your keyboard layout in X11/xkb/symbols (in my case Old English); y a suitable short name (in my case English philologist); z an appropriate long name in one or more languages (in my case English philologist), and aaa a legal three letter (ISO 639-2) language code (e.g. eng for English) (Do not leave spaces between the tags and the names you are using: the system still works if you do, but there are display issues):
<layout>
<configItem>
<name> x </name>
<shortDescription> y </shortDescription>
<description> z </description>
<languageList>
<iso639Id> aaa </iso639Id>
</languageList>
</configItem>
<variantList/>
</layout>
On the Librem5, the XML file described in the blog post is located here: /usr/share/X11/xkb/rules/evdev.xml.
The location of the </layoutList> element tag is around line 6320.
Command to open file in nano (on Librem5):
sudo nano --linenumbers --autoindent +6320 /usr/share/X11/xkb/rules/evdev.xml
Enter a new <layout> element (and its children), like the one below in this XML file to create a custom Input Source. I used “eng” in place of “aaa” in his blog post description but added a name and a description. The <name> element value will be the name of your squeekboard layout yaml file.
Here’s the XML for an “Old English” example:
<layout>
<configItem>
<name>oldeng</name>
<description>Old English</description>
<shortDescription>oe</shortDescription>
<languageList>
<iso639Id>eng</iso639Id>
</languageList>
</configItem>
</layout>
Notes:
- The
<name>value is the name of the associated squeekboard.yamlfile and will show up in the top right of your status bar. - The
<description>value is what shows up in the Input Source list under the ISO 639 list entered in the<languageList>section. It is also what sets the keyboard title in the “globe” selector in squeekboard.
Once you update the evdev.xml file, you’ll find your new custom Input Source in Settings → Region & Language → Input Sources. Select it as an Input Source.
Then create your custom squeekboard layout file in .local/share/squeekboard/keyboards/<name>.yaml
touch ~/.local/share/squeekboard/keyboards/oldeng.yaml
Populate the file, using the examples in the squeekboard repository as a template. data/keyboards/us.yaml · master · World / Phosh / squeekboard · GitLab
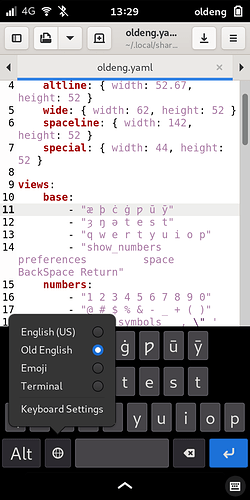
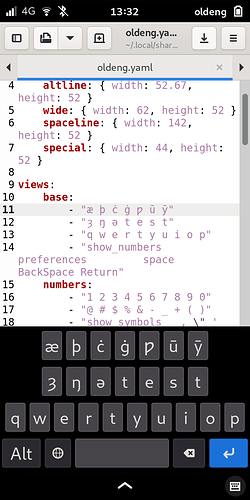
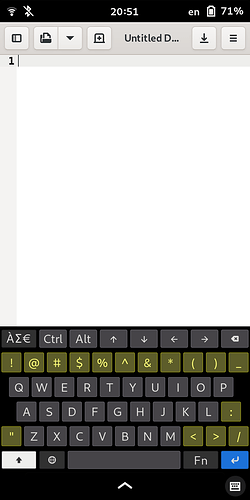
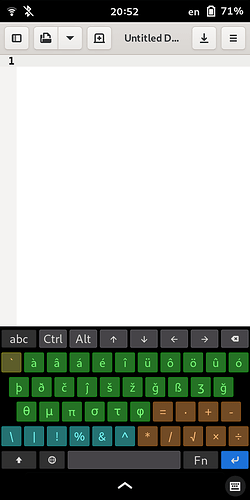
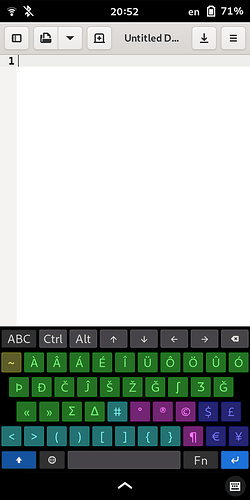
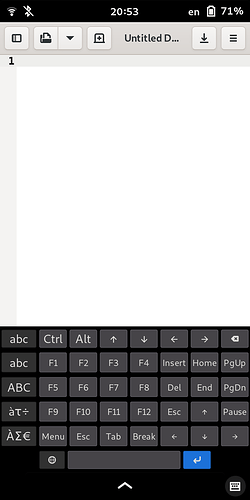
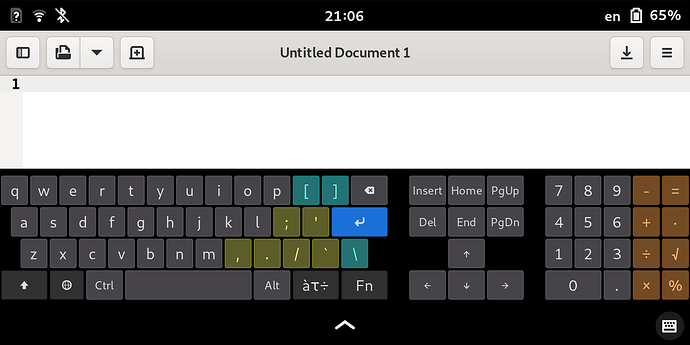
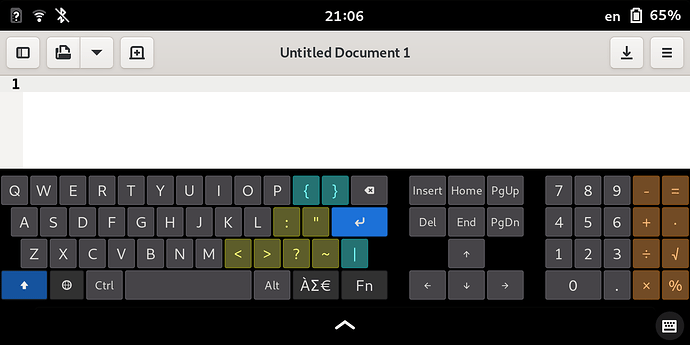
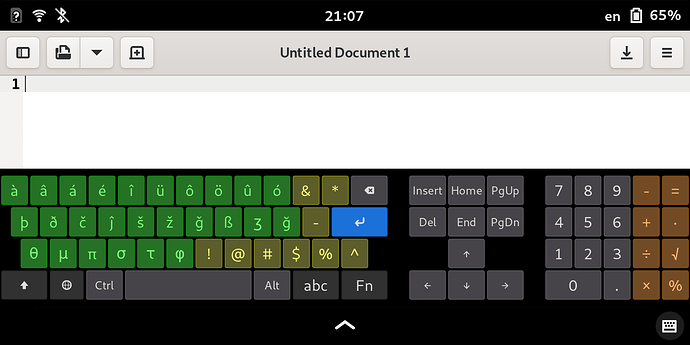
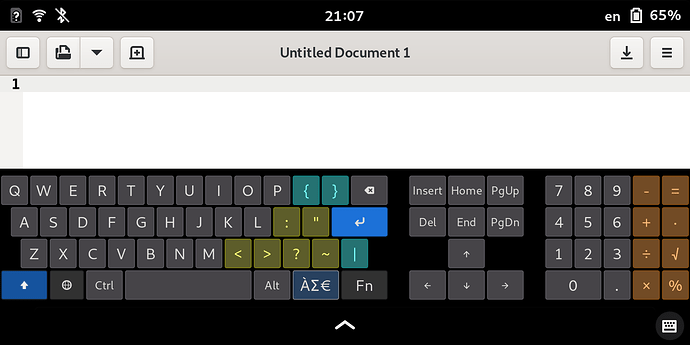
Copy / paste your unicode characters, emoji or other characters into the .yaml file key rows and they will be shown in the keyboard when you select it. Customize your keyboard to your exact desires.
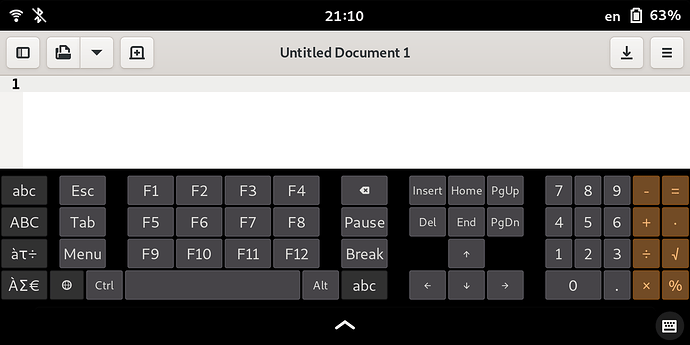
Once squeekboard is on screen, you can select your new custom keyboard by clicking the globe icon to the left of the spacebar.
If you try this out, please let me know if there are issues or better ways to complete the task described here.
Happy typing!