Thank you very much!
After I had some troubles to not mess up my evdev.xml I edit it on another place. Instead of looking for last </layout> I was looking for <name>German</name> (because I wanted to create a custom German layout). Directly under the next I added following:
<variant>
<configItem>
<name>l5</name>
<description>Deutsch (Librem 5)</description>
</configItem>
<variant>
This way I don’t need to write <iso639ID> and also not <shortDescription> since both came from default German.
The name of the yaml file has to be de+l5.yaml in my case. de comes from the default German, + means there is a variant and l5 is what i wrote above. I’m not sure why I had troubles before (was even looking for spaces etc), but this way works just fine.
Now I will try to create some useful layouts.
Okay I studied Squeekboard a lot and now I’m at the point where the problems begin. It’s about Shift. I want access to the modifier, but it’s disabled (here line 420+). One of the most wanted shortcuts is Shift+arrows, because it could make editing text with touchscreen 300% easier.
@dcz: I already know why things are written as they’re. But can’t the modifier just be enabled for custom layout purpose as quick fix? It doesn’t change anything for default layouts.
After hours of searching I found no workaround for it. Actually it’s even far more annoying then the battery up time.
I also was looking for a solution where I put usual arrows to “base” and modified arrows (different name) to “upper” space and tried to modify them on the buttons list below (but there is no option as far as I know). But this could be the easy-to-use solution and would also enable custom layouts with shortcut-layers like save, next tab, reload page, undo, redo, cut, what ever people want to have. However, I’m not a programmer, so I don’t know how possible it would be to make it this way.
Opening a merge request with such patch may be a great first step for getting it added there.
I haven’t done it, not because I’m lazy. I haven’t done it, because I’m no programmer. That I can read few things doesn’t mean I can much more. 
An example to be more clear:
While trying to edit the css file (to color the virtual keyboard) I was trying to figure out how it works and changed hex colors without any result over long time until I understood that I just edit comments and the parts in front were variables. 
I’d say you do better than you give yourself credit for. You pointed to the place where it needs to be handled, which is pretty much half the job already done ![]() The rest would be just finding other places where the relevant enums are being used and augmenting them in similar fashion.
The rest would be just finding other places where the relevant enums are being used and augmenting them in similar fashion.
You’re free to add it, but I will not accept it upstream. There are going to be problems: what to do on layouts that have two shift levels? How to distinguish when the user wants to press the shift button, and when they want to write a capital letter? Those are not the same thing! I will only even as much as take a look at a proposal if it answers those questions and more like that. IMO not worth it. If you want a keyboard emulator, write one.
In actuality, your shift-arrow probably does something that should be solved without a keyboard instead (but I don’t know what).
“Shortcut layers” should be done by a dedicated “actions” protocol which I proposed in wayland-protocols at some point.
It seems easy to me - a “Shift” modifier would be just that: a modifier key. It wouldn’t affect the state of the layout in any way, just like the state of layout isn’t affected by Ctrl, Alt and Meta.
The whole modifier stuff isn’t exactly compatible with the idea of not being a keyboard emulator, but I don’t see a reason to omit Shift when other modifiers are already supported. In its essence it’s no different than the rest.
Right now there’s no Shift button anywhere in Squeekboard (and there probably shouldn’t ever be in official layouts). There’s only a “switch to uppercase view” button with an icon that’s kinda reminiscent of how Shift buttons are marked ![]()
How do we avoid the situation where users start sharing keyboard emulation layouts, and then get confused that the buttons don’t change? Or that they attempt to submit the emulation layouts upstream and get upset that they won’t be accepted? Or, the worst, they expend their energy on the crappy workaround of having a keyboard instead of solving the actual problem of adapting the applications to work on the phone?
I’m very uncertain about letting the community settle for the local minimum of comfortable brokenness. If it’s broken, it should feel broken.
I guess that’s line 105+, where also Mod2, Mod3 and Mod5 are on the list (but below not used). I was also reading this before.
Are you speaking about the quick fix or the thing I wrote below? The last part was about a solution with doubled layered shift, the part with quick fix was something that doesn’t mess up existing layouts and does only changes to layout’s that explicitly wrote below "modifier: “shift” … so the alternative could be upstream the edit modifier, but not to upstream layouts with that modifier in use. So keyboard modders have fully access, but normal users have things save.
In my case I will use a caps lock icon for my Shift modifier (if I can use it some day). So it’s different to Squeekboards 2 level Shift.
Edit:
I would just remove that button and share it without Shift modifier. ![]() Through, not sure what other people think about it.
Through, not sure what other people think about it.
I’m speaking about the quick “fix”. So you’re proposing that I split Squeekboard layouts creators into two camps: those who write emulation layouts (which I see as a workaround and dead long-term), and those who write useful changes. I’m not sure I want to make a split like that. I’d rather use the motivation of those who would write workarounds to fix things properly.
I don’t think the “people can make confusing layouts if they really want to” problem is solvable, or even worth attempting to solve, regardless of the Shift modifier thing ![]()
I get your point and I don’t see strong arguments against “two camps” (even if it’s just an additional button to an “useful” layout in my case).
But right now it takes so long to edit stuff because marking text needs so much fine finger work (double clicking, drag and drop the beginning and end of the mark to a little spot (not one sign more or less)) and if you want to do things like editing yaml files directly on L5, you become crazy doing so.
Yeah, that’s right. Also, I think I already think I partially split the community by allowing modifiers but not accepting them outside the terminal layouts (can we fix the terminal already? at least ctrl can go away). Now there are people who use terminal layout for tasks outside of the terminal, making a strong point that we’re failing at UI.
Can you find a solution that does not involve sending the numbers of switches triggered on a board of switches?
On a high level, your problem is: “I want to precisely move the cursor”. What other ways to solve are there? What does Android/iOS do?
Sorry I don’t understand you at this part.
The precise of the courser is a main issue, that’s right. That currently installed lens is also helping a lot to hit the point I want to. But I also use Shift + arrows on my PC from time to time, even without precise issues simply because it’s comfortable to use.
I have no idea what Android and iOS does since my smartphone before L5 was from 2012 or 2013 and just used it for SMS, calls and some simple photos. The usage is already totally different after using L5 2 weeks and I guess it would be also compared to a modern Android, because L5 is no smartphone and this way I also was thinking that Squeekboard should be able to do more than an Android keyboard UI.
Zooming every application where I could want to copy some text etc could be helpful. Text editor cannot handle this right now. But that would also not be a nice workflow since you have to zoom in and zoom out and zoom in and sometimes you want to mark longer texts. Not to say that it would take a huge amount of work to apply this change to every app. It’s also a little mess, even if marking could work better. I have no other idea right now.
What you’re describing is a GTK bug. Selecting text really sucks, and I actually agree because I had to do it 15 minutes ago, and I had to do like 10 attempts to select the first line in a text file, and when I figured it out, it still required too much manual precision. Other people are going to have this problem too. Do we expect all people with the problem to know that they should load a special input method to handle this? I don’t. This should be solved for everyone, and super secret workarounds are not enough.
I suggest reaching out to GTK and complaining about how text selection works.
Maybe the solution involves the input method, but it definitely does not involve emulating presses of switches on a keyboard.
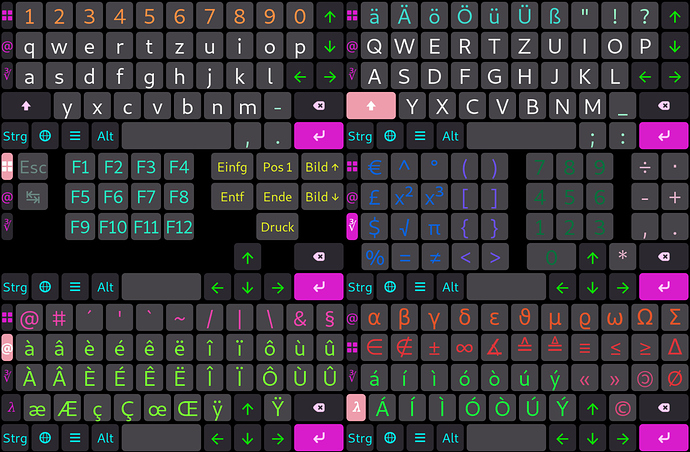
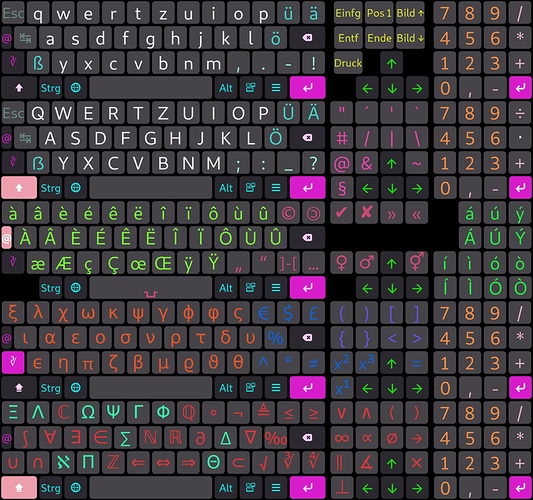
I finished my advanced German terminal layout, but colors are still placeholder (have to think about a nice composition). It’s optimized for 150% screen scale. The @-layer contains also all additional France letters. The widescreen Squeekboard also contains some more characters, especially on shifted math layout. The small keys on the left are easy and precise to reach when sliding fingers from the side into the screen.
The last 2 layouts are orientated to the Neo keyboard. Also was thinking about doing same on main layers, but that could be very confusing and the benefits of Neo is more on physical layouts.
Do I miss something important or should I change anything?
@dcz (edit: sry pinged wrong person):
Do you have any specific requirements for up-streaming keyboards? At least I may want to create a default German terminal keyboard (orientated to us.yaml from repository). I think modifier are not allowed for non terminals. But what is about custom gtk.css requirement? Some characters need specific size, the black spacer are also just non functional buttons and or just for letting people modify colors easily.
I don’t like the idea of custom css for keyboards because it makes the meanings of buttons inconsistent between layouts unless we enforce lots of rules, and I don’t have the time or expertise for that. But if the design team says it’s a good idea, I’ll follow that.
Black spacers need a css-free fix on the squeekboard side, so don’t worry about it.
Layouts specific to a certain script must not contain letters which do not appear in the script. Different people will want different extra letters, and I don’t want maintainers to become arbiters of language usage. Add symbols if you want to fill unused space.
Has anyone considered, or has been working on a gamepad version of squeekboard? It would be useful for some native desktop games like SuperTux, Minetest, but also for emulators.
Some potential issues:
-
In some games (and apps for that matter too) input from squeekboard is not recognized (e.g. Sonic Robo Blast 2 Kart, YouTube Music Desktop). For apps at least, there is a workaround for Ctrl + C/X/V… working, and both still work with an external keyboard
-
For analog stick input, I am not familiar enough myself with how this type of input is mapped. The best I’d be able to do on my own is a PS Classic style controller.
-
For landscape mode, it would probably be best for small screens to split the keyboard in half, to be on either side of the screen for each hand, similar to the black bars that appear on 4:3 content on a 16:9 display
-
If PureOS switches to an all gesture based UI as I imagine the direction is trending towards, then the keyboard would need a method to show the gamepad for specific applications, else the keyboard only would come up when it detects a text box is in focus
-
Layout: not sure if it is best to map & visually display buttons to that similar that one would use to game (e.g. ASDF), or for how they typically are (e.g. ABXY). Select & Start could be backspace and enter, or space and ESC, or maybe all 4 are provided in that area. Would want to balance intuitiveness, minimizing workflow changes, and maximizing compatibility with all controller types into one pad