Nice guide, could the tabs be reduced in size instead of fill so there are say 3 tabs displayed at any time? iOS has swipeable tabs when using touch within address bar, not sure that is available for Firefox yet in Linux?
If you use landscape taps are organized as on desktop (shorten by themself etc). And of course you can change the size itself. I use 150% screen scale and shorten it to 2 tabs as you can see above on my screenshot. Give me a second, I’m looking for the code.
Edit:
So, here the lines:
#tabbrowser-tabs {
--tab-min-width: 45vw !important;
45 is the percentage of the screen width and since you have “new tab” buttons on the right, it should be less than 50.
If I understand you correctly, you’re basically describing the desktop and hybrid desktop-mobile styles in my original post. The tabs_fill_available_width.css uses all available space for tabs, while the tabs_larger_min-width.css will allow up to 3 tabs to fit comfortably.
If you want to prevent tab-overflow when only 3 tabs are open with 1 pinned tab, then you should change the value of tabs_larger_min-width.css from 90px to 88px like this:
tabs_larger_min-width.css
/* Tab min-width resizing */
#tabbrowser-tabs .tabbrowser-tab[fadein]:not([pinned]) {
min-width: 88px !important;
}
Here is an alternate version based on @Ick’s code in the previous post, but modified for 100% scale:
tabs_larger_min-width.css
/* Tab min-width resizing */
#tabbrowser-tabs {
--tab-min-width: 24vw !important;
}
If you are instead wanting to show the current tab, the previous tab, and the next tab all at the same time while hiding all other inactive tabs, I don’t think it can be done in the way you want.
Some important edits for 150% screen scale to reduce flickering:
@media (max-width: 700px) {
#widget-overflow-mainView {
height: 720px !important;
max-height: 720px !important;
}
#downloadsPanel {
max-width: 100vw !important;
}
#appMenu-popup {
height: 560px;
max-height: 560px;
margin-top: 6px !important;
}
#backForwardMenu {
height: 410px;
min-height: 200px;
margin-top: 15px !important;
width: 100vw !important;
}
#identity-popup {
height: 220px !important;
}
#protections-popup {
height: 575px !important;
max-height: 575px !important;
}
}
Tell me if you still have flickering with those changes I haven’t seen yet.
One important thing you should definitely do: put all your addon icons to the overflow menu (that icon that looks like this: »). It will also helps against addon flickering and save a lot of horizontal space.
Question:
do any of these fix the addon’s popups from the main toolbar (like the ublock or containers window)
because the addons are not usable atm, the windows load slow, then bad if they show at all (also on the pinephone with mobian)
Yep, the last lines I wrote in last post (“put all your addons into overflow menu”). This way they’re using the overflow menu box instead of their own box and the overflow menu got changed in my lines above. I cannot guarantee that it works for every addon, but for most it should be fine right now.
sounds good i’ll give that a try!
@Emma, might I suggest you open a repository on Gitlab? It would make it easier for others to download your files, acts as a more permanent code repository than a forum post, allows others to propose improvements / fixes, and keeps a record of changes to help with bugs and regressions.
I had the thought of creating a repository for you, but then my name would be on the commits and of course it would be better to have you as the committer for credit of all your hard work. Plus you can choose the license you want.
I don’t trust Gitlab. Content is completely hidden from the user unless javascript is enabled, and (at least on Purism’s Gitlab) there is google captcha revealed when looking at the page source.
I also don’t trust Github since it was purchased by microsoft and then “updated” to block access to release page assets unless javascript is enabled. For example, check out the arkenfox github with javascript disabled in your browser. You will not be allowed to see the download link for the file in the Assets section, but this was possible before github was purchased by microsoft. In order to download assets, you must already know the download link or be persistent with guessing until you guess correctly.
For anyone interested:
Direct link to plaintext arkenfox user.js for Firefox 102 (latest ESR).
That’s why I post here. The Purism forums require javascript to login, but the content is not blocked from users who wish to read. If I couldn’t access this forum without javascript, I never would have made an account. And if this forum is ever “updated” to block access without javascript, I will never come back.
Fair enough, I respect that. What about Launchpad? It is hosted by Canonical but I don’t know what the Java requirements are. Justt looking at it with a glance it seems like maybe it could work without javascript. There could be other git repo hosting alternatives too.
Thanks for the suggestion, but here is my experience:
Steps to create Launchpad account:
-
Enable javascript or use Web Developer Tools to unhide the forms for creating an account.
-
Fill out forms (email address is required).
-
Verify email address.
Your account was created successfully. We have emailed EMAIL_ADDRESS (from noreply@login.ubuntu.com), please check your inbox to verify your email address.
The site ‘Launchpad’ requires that you verify your email address.
-
Click link in email or copy into new tab.
-
Click button:
Yes, I'm sure -
Captcha-blocked:
Error: A captcha challenge is required to complete the request.
- Close browser and give up idea of ever creating account for Launchpad.
Also worth noting, besides not stating that they require captchas anywhere on their sites, the data privacy policy states that they use:
-
Google Tag Manager
-
Google Analytics
-
Facebook pixel
relevant quote from ubuntu data privacy policy about tracking
We use the following cookies:
Strictly necessary cookies. These are cookies that are required for the operation of our website. They include, for example, cookies that enable you to log into secure areas of our website, use a shopping cart or make use of e-billing services.
Analytical/performance cookies. They allow us to recognise and count the number of visitors and to see how visitors move around our website when they are using it. This helps us to improve the way our website works, for example, by ensuring that users are finding what they are looking for easily.
Functionality cookies. These are used to recognise you when you return to our website. This enables us to personalise our content for you, greet you by name and remember your preferences (for example, your choice of language or region).
Targeting cookies. These cookies record your visit to our website, the pages you have visited and the links you have followed. We will use this information to make our website and the advertising displayed on it more relevant to your interests. We may also share this information with third parties for this purpose.
Ubuntu is now equal to microsoft and other evil corporations in my eyes, completely untrustworthy.
Wow, I’m surprised and disappointed in Canonical. Sorry to hijack the thread. I suppose it’s pretty tough to find a non-self hosted version control system these days.
How about Codeberg? It runs on Forgejo, which is a fork of Gitea. Codeberg’s policy states that they only permit repositories licensed under an OSI/FSF-approved license.
If Codeberg doesn’t appeal to you, they do list alternatives in their about wiki page: https://docs.codeberg.org/getting-started/what-is-codeberg/#alternatives-to-codeberg
Thanks for the suggestion, but here is my experience:
Welcome to Codeberg - we’re sorry to greet you with bad news. Codeberg is moderated by volunteers in their free time. We have to ensure that we save their nerves where possible. Because of that, we denied your registration for Codeberg.org, because a third-party blocklist we rely on considers EMAIL_ADDRESS as a throwaway email provider. Blocking these saves us a lot of effort in dealing with spam accounts.
I can understand that, but it means that Codeberg is not an option for me.
I may look into alternatives in the future, but it is really exhausting trying to find sites and services that are not malicious and that actually allow me to use them. I hope everyone reading this can understand that.
Just tried this by adding it to userChrome.css on the bottom. Ublock/ container menus still have weird behaviours
-ublock seems a bit more stable but a lot of stuff is still out of bounds (i use advanced settings
-account containers (by mozilla) flickers
I’ve added scale:0.5; to some stuff but it doesn’t seem to effect ublock or accounts. so i’m wondering which css class they use.
the appmenu for example does get scaled down
I was just digging into debugging/inspecting the firefox UI and extensions. Still can’t seem to find the popup class.
in example: the appmenu i can inspect and find in the browsers html, but the extensions like ublock do not seem to be in there. I can inspect the extension html but that doesn’t show the outer popup element.
Does anybody know which class the extension popup window has?
i copied that bit in the previous post including the overflow menu.
But i’m not sure if that’s what you mean with ‘using the overflow menu’
Also my ublock menu is more expansive because i’m using the advanced mode:
(screenshot from pc to show the full menu)
on the phone it get to the first red bar and thats about it
The overflow menu is what you can see on my screenshot of my last post. It is a container where you can add all your addons. This way you save space on address bar but also give your addons a new box where they will be opened inside (that’s the real fix against flickering addons). If you still don’t know how to use it, click here.
What you copied about overflow menu is the adjustment for that container box to give addons the maximum of space.
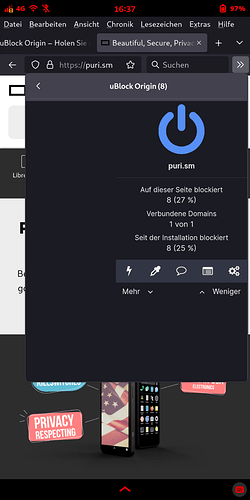
I tested it again, this time with advanced mode. I realized that on first time I open uBlock it needs long time to be loaded. After loading it looks similar to my screenshot above with a lot of free space inside the box. On 2nd time I opened it, it filled the whole horizontal space. The left list with red buttons (advanced mode) will be displayed below. When it would run out of the box (bottom) I could scroll to access everything. So for me it works very well.
If you still have any issues, please share a screenshot from your whole phone screen and how it looks with uBlock. It’s easier to see where’s the issue.
Thanks i’ll look into that overflow menu, and see if that fixes the issue. I don’t remember doing that step so that might be it