Updates:
-
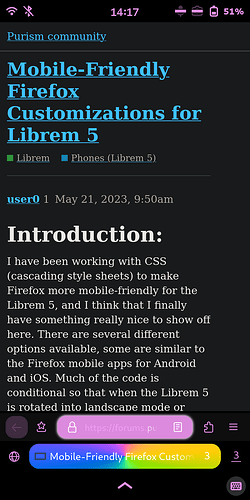
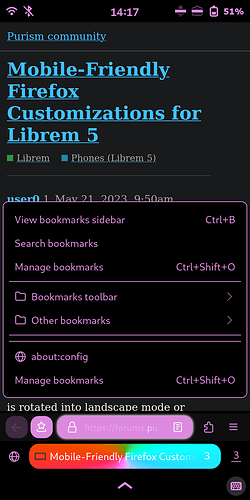
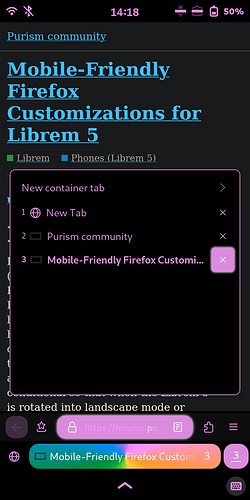
Fix the Bookmark Menu popup so that it does not flicker when there are bookmarks with a name longer than the width of the Librem 5 display. The Bookmark Menu Button is the star button that can be added to the toolbar menu, shown in the screenshots at the top of this thread.
-
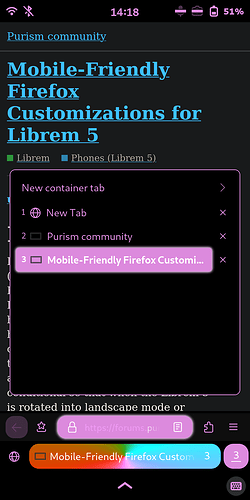
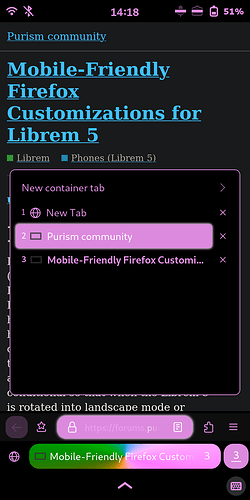
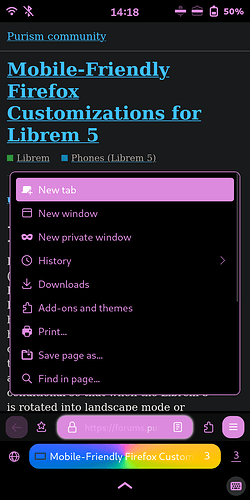
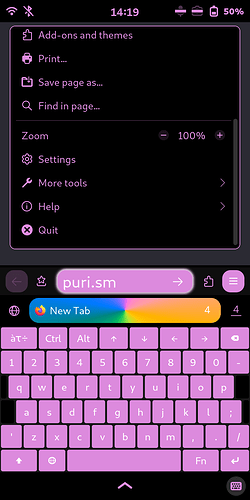
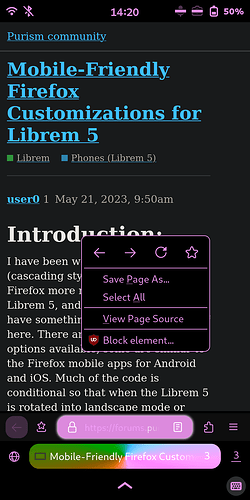
Slightly adjusted the spawn height of the Widget Overflow (≫), App Menu (≡), and Tab Menu (v) popups. By spawn height, I mean the space between the bottom of the display and the bottom of a popup.
-
Moved these sections to the
browser.cssandalt-browser.cssfiles and removed them fromappMenu.css,tabmenu.css, andpopups.css. -
Unhide the Home menu item in
urlbar.css. It can be useful and can easily be removed from the toolbar by the user. I have mine in the Widget Overflow (≫) along with my extensions like uBlock Origin. -
New
userContent.cssfiles that I had forgotten to add until now. You only need oneuserContent.cssfile in order for theuserChrome.cssfile to work, and it can be blank. But it can also be used to theme default pages in the browser, like the Addons page (about:addons) and the Profiles page (about:profiles). I have fouruserContent.cssfiles: Light, Dark, and two Color variations.
Updated CSS Files:
browser.css
/* Copyright 2022 plata
* SPDX-License-Identifier: MPL-2.0 */
/* Move navigation bar to bottom */
@media (max-width: 700px) {
#browser {
-moz-box-ordinal-group: 0 !important;
}
/* Hide navigation bar in kiosk mode (to prevent bug #29). We can assume FF
* is in kiosk mode when fullscreen and max-width conditions are met,
* because at this max-width the fullscreen button is hidden
* (see appMenu.css). */
#nav-bar[inFullscreen],
#TabsToolbar[inFullscreen] {
display: none;
}
/* https://github.com/MrOtherGuy/firefox-csshacks/tree/master/chrome/toolbars_below_content.css */
#TabsToolbar > .titlebar-buttonbox-container {
display: none;
}
/* Fix panels sizing */
.panel-viewstack {
max-height: unset !important;
}
/* Adjust Bookmarks Menu Popup spawn height and fix flickering */
#BMB_bookmarksPopup {
margin-bottom: 52px !important;
width: 100vw;
}
/* Adjust Widget Overflow spawn height */
#widget-overflow {
padding-bottom: 60px !important;
}
/* Adjust App Menu Popup spawn height */
#appMenu-popup {
margin-bottom: 56px !important;
}
/* Adjust All-Tabs Popup spawn height */
#customizationui-widget-panel {
margin-bottom: 20px !important;
}
}
alt-browser.css
/* Copyright 2022 plata
* SPDX-License-Identifier: MPL-2.0 */
/* Move navigation bar to bottom */
@media (max-width: 700px) {
#browser {
-moz-box-ordinal-group: 0 !important;
}
/* Hide navigation bar in kiosk mode (to prevent bug #29). We can assume FF
* is in kiosk mode when fullscreen and max-width conditions are met,
* because at this max-width the fullscreen button is hidden
* (see appMenu.css). */
#nav-bar[inFullscreen],
#TabsToolbar[inFullscreen] {
display: none;
}
/* https://github.com/MrOtherGuy/firefox-csshacks/tree/master/chrome/toolbars_below_content.css */
#TabsToolbar > .titlebar-buttonbox-container {
display: none;
}
/* Fix panels sizing */
.panel-viewstack {
max-height: unset !important;
}
/* Tabs below */
#titlebar {
-moz-box-ordinal-group: 2; /* Fx <112 compatibility */
order: 2;
}
/* Adjust Bookmarks Menu Popup spawn height and fix flickering */
#BMB_bookmarksPopup {
margin-bottom: 22px !important;
width: 100vw;
}
/* Adjust Widget Overflow spawn height */
#widget-overflow {
padding-bottom: 30px !important;
}
/* Adjust App Menu Popup spawn height */
#appMenu-popup {
margin-bottom: 26px !important;
}
/* Adjust All-Tabs Popup spawn height */
#customizationui-widget-panel {
margin-bottom: 66px !important;
}
}
appMenu.css
/* Copyright 2022 Oliver Smith
* SPDX-License-Identifier: MPL-2.0 */
@media (max-width: 700px) {
/* Spawn the menu above the navigation bar (now that we've moved it to the
* bottom). Without this, it still spawns above, but only with a small
* height. This is due to the position="bottomcenter topright" attribute in
* the HTML, which we can't override via CSS. */
#appMenu-popup {
/*margin-top: -390px !important;*/
padding-left: 10px !important;
padding-right: 10px !important;
/*height: 310px;*/
/*max-height: 310px;*/
height: 330px;
max-height: 330px;
}
#appMenu-protonMainView vbox.panel-subview-body {
/*height: 300px !important;*/
/*max-height: 300px !important;*/
height: 318px !important;
max-height: 318px !important;
}
#appMenu-multiView box.panel-viewstack:first-child {
/* Use the whole space in the menu, instead of slowly increasing the
* height via animation. This animation is broken anyway due to the
* above menu size hack */
height: calc(100vh - 100px) !important;
max-height: calc(100vh - 100px) !important;
}
/* Menu content
* - configure it to have most important functions for mobile
* on one page, without scrolling. (Scrolling was only possible with the
* scrollbar on the right anyway, which is awkward when expecting to be
* able to scroll with fingers.)
* - submenus are hidden, because attempting to scroll inside them with the
* finger causes firefox to segfault. This is likely due to the menu
* positioning hack above, looks like FF can't determine the height
* properly. Help with fixing this is appreciated, the bookmarks and
* history submenus would be useful. However even without the submenus,
* the history and saved bookmarks can at least be accessed conveniently
* through the navigation search.
* - fullscreen is hidden: not available in FF for android either, the
* screen is almost used completely already, causes problems with UIs
* that don't expect apps to go fullscreen (i.e. in Phosh, as soon as
* the on screen keyboard is triggered, the top and bottom bars of Phosh
* are over the FF in fullscreen) */
#appMenu-fxa-status2, /* FF login */
#appMenu-fxa-separator, /* FF login */
/*#appMenu-new-window-button2,*/
#appMenu-protonMainView toolbarseparator, /* all separators */
/*#appMenu-save-file-button2, /* Save file can be done from Print too */
#appMenu-fullscreen-button2,
#appMenu-passwords-button, /* accessible from settings */
/*#appMenu-extensions-themes-button, /* accessible from settings */
#appMenu-bookmarks-button, /* submenu */
/*#appMenu-history-button, /* submenu */
/*#appMenu-more-button2, /* submenu */
/*#appMenu-help-button2, /* submenu */
.subviewbutton[shortcut]::after { /* menu shortcuts ("Ctrl+T" etc.) */
display: none !important;
}
}
tabmenu.css
/* Copyright 2022 Peter Mack, Oliver Smith
* SPDX-License-Identifier: MPL-2.0 */
@media (max-width: 700px) {
/* Even when not in private browsing mode, reserve space to the right of
* the tab bar for the private-browsing-indicator (that mask icon). This
* gives the tab bar a consistent width in both the regular and the private
* browsing mode, so the increased width hack below looks good in both. */
/*#titlebar {
padding-right: 30px;
}
hbox.private-browsing-indicator {
position: fixed !important;
right: 0px;
bottom: 50px;
display: block;
}*/
/* Increase tab width, to have more space for displaying the title of the
* website and to make the "all tabs" button show up. */
/*#tabbrowser-tabs {
--tab-min-width: calc(100vw - 116px) !important;
}*/
/* Rotate the arrow on the "all tabs" button to point upwards, since the
* tabs and searchbar were moved to the bottom. */
/*#alltabs-button {
transform: rotate(180deg) !important;
}*/
/* All tabs menu: hide scroll buttons */
/*#scrollbutton-up,
#scrollbutton-down {
display: none !important;
}*/
/* All tabs menu: hide the search and the separator below it. */
#allTabsMenu-searchTabs,
#allTabsMenu-tabsSeparator {
display: none;
}
/* Similar hack to what's in appMenu.css to properly spawn the "all tabs"
* popup above the navigation menu */
#customizationui-widget-panel {
/* Further up than appmenu, because the "all tabs" button that spawns
* this menu is above the hamburger button that spawns the regular
* menu. */
/*margin-top: -360px !important;*/
padding-left: 10px !important;
padding-right: 10px !important;
/*height: 320px;*/
/*max-height: 320px;*/
height: 333px;
max-height: 333px;
}
/*#allTabsMenu-allTabsView vbox.panel-subview-body {
/* Use the whole height */
/*height: 300px !important;
/*max-height: 300px !important;
/* When messing around with tabs, it gets into a state where it does
* not use the whole height anymore, it becomes a tiny window. Removing
* this attribute fixes it. */
/*-moz-box-flex: initial !important;
}*/
/*#allTabsMenu-allTabsView vbox.panel-subview-body:first-child {
/* the allTabsMenu has a vbox.panel-subview-body inside another one.
* With -moz-box-flex: initial, it will show a scroll bar in each, but
* we only want one scrollbar. */
/*overflow-y: hidden !important;
}*/
#allTabsMenu-multiView box.panel-viewstack {
/* Use the whole height */
height: calc(100vh - 100px) !important;
max-height: calc(100vh - 100px) !important;
}
#allTabsMenu-allTabsViewTabs {
/* Make sure tabs with long titles don't exceed the all tabs menu */
width: 0;
max-width: calc(100vw - 20px);
/* Fix padding */
padding-top: 2px !important;
}
}
popups.css
/* Copyright 2022 Oliver Smith
* SPDX-License-Identifier: MPL-2.0 */
@media (max-width: 700px) {
/* Now that the navbar is at the bottom, we need to set an offset to have
* the notifications (like the one for installing addons) displayed
* on-screen. */
#notification-popup {
/*margin-left: -200px !important;*/
margin-top: -500px !important;
height: calc(100vh - 250px) !important;
max-width: 100vw !important;
}
#downloadsPanel-mainView {
max-width: calc(100vw - 10px);
}
/* Menu that appears when long-pressing the back-button */
#backForwardMenu {
margin-top: -250px;
height: 200px;
min-height: 200px;
max-width: 100vw !important;
}
/* Hide some context menu items */
#context-inspect,
#context-inspect-a11y,
#context-savelinktopocket,
#context-searchselect,
#context-sendlinktodevice,
#context-viewpartialsource-selection,
#inspect-separator {
display: none !important
}
/* fix flickering of the protections, permissions,
* widget overflow and identity popups */
#protections-popup,
#permission-popup,
#widget-overflow,
#identity-popup {
max-width: 100vw !important;
}
/* fix the protections popup gettting
* too wide, making controls unaccessible */
#protections-popup-mainView {
min-width: 100vw !important;
max-width: 100vw !important;
}
/* fix flicker on extension menus.
* The compromise is that the overflow menu always use
* all available height.
* The -80px is here to prevent covering the main bars */
#widget-overflow,
#widget-overflow-mainView {
height: calc(100vh - 80px) !important;
}
/* fix widget overflow to fit ublock0_raymondhill_net-browser-action */
#widget-overflow-mainView {
height: 357px !important;
}
}
urlbar.css
/* Copyright 2022 Oliver Smith
* SPDX-License-Identifier: MPL-2.0 */
/* Reduce minimum window width */
#urlbar-container {
min-width: 150px !important;
}
@media (max-width: 700px) {
/* Remove various buttons left and right of the URL bar:
- forward-button: also reachable via longpress of back button
- home-button: not important enough
- customizableui-special-spring: empty space
- library-button: also reachable via PanelUI-menu-button
- sidebar-button: not useful on mobile (we try to gain horizontal space)
- fxa-toolbar-menu-button: firefox cloud stuff, also reachable via
#PanelUI-menu-button
*/
/* #back-button */
#forward-button,
/* #reload-button */
/*#home-button,*/
#customizableui-special-spring1,
/* (urlbar) */
#customizableui-special-spring2,
#library-button,
#sidebar-button,
#fxa-toolbar-menu-button
/* #PanelUI-menu-button */ {
display: none !important;
}
#urlbar {
padding: 0px 5px;
}
/* Smaller font: show more of the URL */
#urlbar-input {
font-size: 9pt !important;
}
/* Focused urlbar: hide all icons around it, so we have more space to edit the URL */
#urlbar[focused] #remote-control-box,
#urlbar[focused] #identity-box,
#urlbar[focused] #tracking-protection-icon-container,
/* #urlbar-input */
#urlbar[focused] #reader-mode-button,
#urlbar[focused] #page-action-buttons {
display: none;
}
/* Label of "identity icons", e.g. firefox specific pages look weird
* when ellipsed, e.g. "F..x" instead of "Firefox". So just hide this
* label. The icon itself is still visible. */
#identity-icon-label {
display: none;
}
/* Move urlbar results to cover the whole displayed website, instead of
* being below the urlbar. */
.urlbarView {
position: fixed !important;
inset: 0px 0px 84px 0px;
width: 100% !important;
background: var(--arrowpanel-background);
margin: 0px !important;
margin-inline: 0px !important;
border-inline: 0px !important;
overflow-y: auto !important;
overflow-x: none !important;
scrollbar-width: none;
}
/* Bookmarks toolbar. Firefox shows it for some reason when opening a
* private browsing window, even if it is not enabled in the normal
* window view. Hide it for mobile, it eats precious space and can't be
* organized properly on mobile anyway. Using the searchbar to filter
* through bookmarks is much more efficient. */
#PersonalToolbar {
display: none;
}
}
/* Even though amazon is removed as search engine in policies.json, it gets
* installed when FF starts for the first time. Hide the button in "This time,
* search with" inside the urlbar. Match localizations like Amazon.de with this
* regex. */
button[id^='urlbar-engine-one-off-item-Amazon'] {
display: none !important;
}
New CSS Files:
userContent.css (Light)
@-moz-document url("about:addons"),
url("about:blank"),
url("about:config"),
url("about:home"),
url("about:newtab"),
url("about:preferences"),
url("about:privatebrowsing"),
url("about:profiles") {
body {
background-color:rgb(249, 249, 255)!important
}
a,a:visited,a:hover {
color:rgb(249, 249, 255)!important
}
}
userContent.css (Dark)
@-moz-document url("about:addons"),
url("about:blank"),
url("about:config"),
url("about:home"),
url("about:newtab"),
url("about:preferences"),
url("about:privatebrowsing"),
url("about:profiles") {
body {
background-color:black!important
}
a,a:visited,a:hover {
color:black!important
}
#categories > .category[selected],
#categories > .category.selected {
color: white !important;
}
checkbox:not([disabled="true"]):hover > .checkbox-check,
input[type="checkbox"]:not(:disabled):hover {
border-color: white !important;
}
radio:not([disabled="true"]):hover > .radio-check {
border-color: white !important;
}
.text-link {
color: white !important;
}
.content-blocking-category.selected {
border: 1px solid white !important;
background-color: rgba(255,255,255,0.4) !important;
}
.content-blocking-category {
border: 1px solid var(--in-content-border-color) !important;
background-color: rgba(255,255,255,0.2) !important; /* bkg of default unselected*/
}
.content-blocking-warning {
background-color: rgba(255,255,255,0.3) !important;
}
.checkbox-check{
fill: white !important;
}
.radio-check{
fill: white !important;
}
.addon-card:not([expanded]) > .addon.card:hover {
box-shadow: white !important;
}
.card {
border: 1px solid white !important;
}
:root {
--card-outline-color: white !important;
--in-content-border-color: white !important;
--in-content-border-active: white !important;
--in-content-border-active-shadow: white !important;
--in-content-border-hover: white !important;
--in-content-box-background: black !important;
--in-content-box-background-active: rgba(255,255,255,0.6) !important;
--in-content-box-background-hover: rgba(255,255,255,0.4) !important;
--in-content-box-border-color: white !important;
--in-content-box-info-background: black !important;
--in-content-button-background: rgba(255,255,255,0.5) !important;
--in-content-button-background-active: rgba(255,255,255,0.4) !important;
--in-content-button-background-hover: rgba(255,255,255,0.6) !important;
--in-content-category-background: rgba(255,255,255,0.5) !important;
--in-content-category-background-hover: rgba(255,255,255,0.5) !important;
--in-content-category-background-selected: rgba(255,255,255,0.4) !important;
--in-content-category-background-selected-hover: rgba(255,255,255,0.5) !important;
--in-content-category-text: white !important;
--in-content-category-text-selected: white !important;
--in-content-page-background: black !important;
--in-content-selected-text: white !important;
--in-content-table-background: black !important;
--in-content-table-border-dark-color: white !important;
--in-content-table-header-background: rgba(255,255,255,0.5) !important;
--in-content-text-color: white !important;
--in-content-warning-container: rgba(255,255,255,0.3) !important;
--shadow-10: 0 1px 4px white !important;
--shadow-30: 0 4px 16px white !important;
color: white !important;
}
}
:root {
--card-outline-color: white !important;
--in-content-box-background: black !important;
--in-content-page-background: black !important;
--in-content-text-color: white !important;
--shadow-10: 0 1px 4px white !important;
--shadow-30: 0 4px 16px white !important;
color: white !important;
}
.card {
border: 1px solid white !important;
}
#learnMoreLink {
color: white !important;
}
#errorCode {
color: white !important;
}
#viewCertificate {
color: white !important;
}
#advancedButton {
color: white !important;
background-color: rgba(0,62,170,1) !important;
}
#advancedButton:hover {
color: white !important;
background-color: rgba(0,62,170,0.7) !important;
}
#advancedButton:active {
color: white !important;
background-color: rgba(0,62,170,0.5) !important;
}
#exceptionDialogButton {
color: white !important;
background-color: rgba(0,62,170,1) !important;
}
#exceptionDialogButton:hover {
color: white !important;
background-color: rgba(0,62,170,0.7) !important;
}
#exceptionDialogButton:active {
color: white !important;
background-color: rgba(0,62,170,0.5) !important;
}
userContent.css (Color 1)
@-moz-document url("about:addons"),
url("about:blank"),
url("about:config"),
url("about:home"),
url("about:newtab"),
url("about:preferences"),
url("about:privatebrowsing"),
url("about:profiles") {
:root {
--card-outline-color: #dc8add !important;
--card-shadow: var(--shadow-10);
--card-shadow-hover: var(--card-shadow), 0 0 0 5px var(--card-outline-color);
--checkbox-border-color: var(--in-content-box-border-color);
--checkbox-checked-active-bgcolor: var(--in-content-primary-button-background-active);
--checkbox-checked-bgcolor: var(--in-content-primary-button-background);
--checkbox-checked-border-color: transparent;
--checkbox-checked-color: var(--in-content-primary-button-text-color);
--checkbox-checked-hover-bgcolor: var(--in-content-primary-button-background-hover);
--checkbox-unchecked-active-bgcolor: var(--in-content-button-background-active);
--checkbox-unchecked-bgcolor: var(--in-content-button-background);
--checkbox-unchecked-hover-bgcolor: var(--in-content-button-background-hover);
--dialog-warning-text-color: #dc8add !important;
--in-content-accent-color: #dc8add !important;
--in-content-accent-color-active: #dc8add !important;
--in-content-border-color: #dc8add !important;
--in-content-border-active: #dc8add !important;
--in-content-border-active-shadow: #dc8add !important;
--in-content-border-hover: #dc8add !important;
--in-content-border-invalid: #dc8add !important;
--in-content-box-background: black !important;
--in-content-box-background-active: rgba(220,138,221,0.6) !important;
--in-content-box-background-hover: rgba(220,138,221,0.4) !important;
--in-content-box-background-odd: black !important;
--in-content-box-border-color: #dc8add !important;
--in-content-box-info-background: black !important;
--in-content-button-background: rgba(220,138,221,0.5) !important;
--in-content-button-background-active: rgba(220,138,221,0.4) !important;
--in-content-button-background-hover: rgba(220,138,221,0.6) !important;
--in-content-button-border-color: #dc8add !important;
--in-content-button-border-color-active: #dc8add !important;
--in-content-button-border-color-hover: #dc8add !important;
--in-content-button-text-color: #dc8add !important;
--in-content-button-text-color-active: #dc8add !important;
--in-content-button-text-color-hover: white !important;
--in-content-category-background: rgba(220,138,221,0.5) !important;
--in-content-category-background-hover: rgba(220,138,221,0.5) !important;
--in-content-category-background-selected: rgba(220,138,221,0.4) !important;
--in-content-category-background-selected-hover: rgba(220,138,221,0.5) !important;
--in-content-category-text: #dc8add !important;
--in-content-category-text-selected: #dc8add !important;
--in-content-danger-button-background: #dc8add !important;
--in-content-danger-button-background-active: #dc8add !important;
--in-content-danger-button-background-hover: #dc8add !important;
--in-content-deemphasized-text: #dc8add !important;
--in-content-error-text-color: #dc8add !important;
--in-content-focus-outline-color: #dc8add !important;
--in-content-icon-color: #dc8add !important;
--in-content-item-hover: #dc8add !important;
--in-content-item-hover-text: white !important;
--in-content-item-selected: #dc8add !important;
--in-content-item-selected-text: white !important;
--in-content-link-color: #dc8add !important;
--in-content-link-color-active: #dc8add !important;
--in-content-link-color-hover: #dc8add !important;
--in-content-link-color-visited: #dc8add !important;
--in-content-page-background: black !important;
--in-content-page-color: #dc8add !important;
--in-content-primary-button-background: rgba(220,138,221,0.666) !important;
--in-content-primary-button-background-active: rgba(220,138,221,0.666) !important;
--in-content-primary-button-background-hover: black !important;
--in-content-primary-button-border-color: #dc8add !important;
--in-content-primary-button-border-hover: #dc8add !important;
--in-content-primary-button-text-color: white !important;
--in-content-primary-button-text-color-hover: white !important;
--in-content-selected-text: #dc8add !important;
--in-content-table-background: black !important;
--in-content-table-border-color: #dc8add !important;
--in-content-table-border-dark-color: #dc8add !important;
--in-content-table-header-background: rgba(220,138,221,0.5) !important;
--in-content-table-header-color: #dc8add !important;
--in-content-text-color: #dc8add !important;
--in-content-warning-container: rgba(220,138,221,0.3) !important;
--shadow-10: 0 1px 4px #dc8add !important;
--shadow-30: 0 4px 16px #dc8add !important;
color: #dc8add !important;
}
::selection {
background: #dc8add !important;
color: white !important;
}
#prefs>tr:hover {
background-color: rgba(220,138,221,0.6) !important;
color: #dc8add !important;
}
}
userContent.css (Color 2)
@-moz-document url("about:addons"),
url("about:blank"),
url("about:config"),
url("about:home"),
url("about:newtab"),
url("about:preferences"),
url("about:privatebrowsing"),
url("about:profiles") {
:root {
--card-outline-color: #dc8add !important;
--card-shadow: var(--shadow-10);
--card-shadow-hover: var(--card-shadow), 0 0 0 5px var(--card-outline-color);
--checkbox-border-color: var(--in-content-box-border-color);
--checkbox-checked-active-bgcolor: var(--in-content-primary-button-background-active);
--checkbox-checked-bgcolor: var(--in-content-primary-button-background);
--checkbox-checked-border-color: var(--in-content-box-border-color);
--checkbox-checked-color: var(--in-content-primary-button-text-color);
--checkbox-checked-hover-bgcolor: var(--in-content-primary-button-background-hover);
--checkbox-unchecked-active-bgcolor: var(--in-content-button-background-active);
--checkbox-unchecked-bgcolor: var(--in-content-button-background);
--checkbox-unchecked-hover-bgcolor: var(--in-content-button-background-hover);
--dialog-warning-text-color: #dc8add !important;
--in-content-accent-color: #dc8add !important;
--in-content-accent-color-active: white !important;
--in-content-border-color: #dc8add !important;
--in-content-border-active: #dc8add !important;
--in-content-border-active-shadow: #dc8add !important;
--in-content-border-hover: #dc8add !important;
--in-content-border-invalid: #dc8add !important;
--in-content-box-background: black !important;
--in-content-box-background-active: #dc8add !important;
--in-content-box-background-hover: #dc8add !important;
--in-content-box-background-odd: black !important;
--in-content-box-border-color: #dc8add !important;
--in-content-box-info-background: black !important;
--in-content-button-background: black !important;
--in-content-button-background-active: #dc8add !important;
--in-content-button-background-hover: #dc8add !important;
--in-content-button-border-color: #dc8add !important;
--in-content-button-border-color-active: #dc8add !important;
--in-content-button-border-color-hover: #dc8add !important;
--in-content-button-text-color: #dc8add !important;
--in-content-button-text-color-active: white !important;
--in-content-button-text-color-hover: white !important;
--in-content-category-background: black !important;
--in-content-category-background-hover: #dc8add !important;
--in-content-category-background-selected: #dc8add !important;
--in-content-category-background-selected-hover: #dc8add !important;
--in-content-category-text: white !important;
--in-content-category-text-selected: white !important;
--in-content-danger-button-background: #dc8add !important;
--in-content-danger-button-background-active: #dc8add !important;
--in-content-danger-button-background-hover: #dc8add !important;
--in-content-deemphasized-text: #dc8add !important;
--in-content-error-text-color: #dc8add !important;
--in-content-focus-outline-color: #dc8add !important;
--in-content-icon-color: #dc8add !important;
--in-content-item-hover: #dc8add !important;
--in-content-item-hover-text: white !important;
--in-content-item-selected: #dc8add !important;
--in-content-item-selected-text: white !important;
--in-content-link-color: #dc8add !important;
--in-content-link-color-active: #dc8add !important;
--in-content-link-color-hover: #dc8add !important;
--in-content-link-color-visited: #dc8add !important;
--in-content-page-background: black !important;
--in-content-page-color: #dc8add !important;
--in-content-primary-button-background: #dc8add !important;
--in-content-primary-button-background-active: #dc8add !important;
--in-content-primary-button-background-hover: black !important;
--in-content-primary-button-border-color: #dc8add !important;
--in-content-primary-button-border-hover: #dc8add !important;
--in-content-primary-button-text-color: white !important;
--in-content-primary-button-text-color-hover: white !important;
--in-content-selected-text: white !important;
--in-content-table-background: black !important;
--in-content-table-border-color: #dc8add !important;
--in-content-table-border-dark-color: #dc8add !important;
--in-content-table-header-background: black !important;
--in-content-table-header-color: #dc8add !important;
--in-content-text-color: #dc8add !important;
--in-content-warning-container: black !important;
--shadow-10: 0 1px 4px #dc8add !important;
--shadow-30: 0 4px 16px #dc8add !important;
color: #dc8add !important;
}
::selection {
background: #dc8add !important;
color: white !important;
}
#prefs>tr:hover {
background-color: #dc8add !important;
color: white !important;
}
}
Important Note:
Firefox-ESR will update from version 102 to version 115 very soon. Some of the code from the CSS files in this thread may need to be updated when that happens. As with all major Firefox-ESR updates, I will test my CSS files and work to fix any code that needs fixing. Whether I will need to fix anything or not, I do not yet know.
arkenfox:
I recommend reading the arkenfox wiki if you have not yet done so and consider adding the arkenfox user.js file to your Firefox-ESR profile.
Direct link to plaintext arkenfox user.js for Firefox 115 (soon-to-be latest ESR)