Styles & Screenshots:
userContent:
userContent.css (fenix)
/* Copyright 2023 user0
* SPDX-License-Identifier: MPL-2.0 */
@-moz-document
regexp("^(about:).*") {
/* Fenix Colors */
:root {
--addon-card-background: rgba(171,113,255,0.1) !important;
--brand-color-accent: rgb(80,54,132) !important;
--brand-color-accent-active: rgb(80,54,132) !important;
--brand-color-accent-hover: rgb(80,54,132) !important;
--color-canvas: rgb(167,111,250) !important;
--card-outline-color: rgb(171,113,255) !important;
--card-shadow: var(--shadow-10) !important;
--card-shadow-hover: var(--card-shadow), 0 0 0 5px var(--card-outline-color) !important;
--checkbox-border-color: white !important;
--checkbox-checked-active-bgcolor: var(--in-content-box-background-active) !important;
--checkbox-checked-bgcolor: var(--in-content-box-border-color) !important;
--checkbox-checked-border-color: var(--in-content-box-border-color) !important;
--checkbox-checked-color: var(--in-content-box-text-color) !important;
--checkbox-checked-hover-bgcolor: var(--in-content-box-background-hover) !important;
--checkbox-unchecked-active-bgcolor: var(--in-content-box-background-active) !important;
--checkbox-unchecked-bgcolor: var(--in-content-box-background) !important;
--checkbox-unchecked-hover-bgcolor: var(--in-content-box-background-hover) !important;
--dialog-warning-text-color: white !important;
--in-content-accent-color: rgb(171,113,255) !important;
--in-content-accent-color-active: rgb(203,158,255) !important;
--in-content-border-color: rgb(171,113,255) !important;
--in-content-border-active: rgb(203,158,255) !important;
--in-content-border-active-shadow: rgb(203,158,255) !important;
--in-content-border-hover: rgb(203,158,255) !important;
--in-content-border-invalid: rgb(171,113,255) !important;
--in-content-box-background: rgb(41,29,79) !important;
--in-content-box-background-active: rgb(203,158,255) !important;
--in-content-box-background-hover: rgb(203,158,255) !important;
--in-content-box-background-odd: var(--in-content-box-info-background) !important;
--in-content-box-border-color: rgb(171,113,255) !important;
--in-content-box-text-color: white !important;
--in-content-box-info-background: rgba(171,113,255,0.2) !important;
--in-content-button-background: rgb(171,113,255) !important;
--in-content-button-background-active: rgb(203,158,255) !important;
--in-content-button-background-hover: rgb(203,158,255) !important;
--in-content-button-border-color: rgb(171,113,255) !important;
--in-content-button-border-color-active: rgb(203,158,255) !important;
--in-content-button-border-color-hover: rgb(203,158,255) !important;
--in-content-button-text-color: white !important;
--in-content-button-text-color-active: white !important;
--in-content-button-text-color-hover: white !important;
--in-content-category-background: rgb(41,29,79) !important;
--in-content-category-background-hover: rgb(171,113,255) !important;
--in-content-category-background-selected: rgb(171,113,255) !important;
--in-content-category-background-selected-hover: rgb(171,113,255) !important;
--in-content-category-text: white !important;
--in-content-category-text-selected: white !important;
--in-content-danger-button-background: darkred !important;
--in-content-danger-button-background-active: red !important;
--in-content-danger-button-background-hover: red !important;
--in-content-deemphasized-text: lightgray !important;
--in-content-error-text-color: white !important;
--in-content-focus-outline-color: rgb(171,113,255) !important;
--in-content-icon-color: white !important;
--in-content-item-hover: rgb(203,158,255) !important;
--in-content-item-hover-text: white !important;
--in-content-item-selected: rgb(203,158,255) !important;
--in-content-item-selected-text: white !important;
--in-content-link-color: rgb(171,113,255) !important;
--in-content-link-color-active: rgb(203,158,255) !important;
--in-content-link-color-hover: rgb(203,158,255) !important;
--in-content-link-color-visited: rgb(171,113,255) !important;
--in-content-page-background: rgb(41,29,79) !important;
--in-content-page-color: rgb(171,113,255) !important;
--in-content-primary-button-background: rgb(171,113,255) !important;
--in-content-primary-button-background-active: rgb(203,158,255) !important;
--in-content-primary-button-background-hover: rgb(203,158,255) !important;
--in-content-primary-button-border-color: rgb(171,113,255) !important;
--in-content-primary-button-border-hover: rgb(203,158,255) !important;
--in-content-primary-button-text-color: white !important;
--in-content-primary-button-text-color-hover: white !important;
--in-content-selected-text: white !important;
--in-content-table-background: rgb(41,29,79) !important;
--in-content-table-border-color: rgb(171,113,255) !important;
--in-content-table-border-dark-color: rgb(144,89,255) !important;
--in-content-table-header-background: rgb(41,29,79) !important;
--in-content-table-header-color: white !important;
--in-content-text-color: white !important;
--in-content-warning-container: darkorange !important;
--shadow-10: 0 1px 4px black !important;
--shadow-30: 0 4px 16px black !important;
color: white !important;
}
::selection {
background: rgb(171,113,255) !important;
color: white !important;
}
/* About:Addons */
#categories > .category[selected], #categories > .category.selected {
background-color: var(--in-content-button-background) !important;
color: var(--in-content-button-text-color) !important;
}
.addon.card {
background-color: var(--addon-card-background) !important;
}
.radio-container-with-text > input {
border: 2px solid !important;
background-color: var(--in-content-page-background) !important;
color: var(--in-content-page-color) !important;
}
.radio-container-with-text > input:hover {
background-color: var(--in-content-button-background-hover) !important;
}
.radio-container-with-text > input:active {
background-color: var(--in-content-button-background-active) !important;
}
/* About:Preferences */
.radio-check {
border: 2px solid !important;
border-color: white !important;
background-color: var(--in-content-page-background) !important;
}
.radio-check[selected] {
border-color: var(--in-content-page-color) !important;
color: var(--in-content-page-color) !important;
}
.web-appearance-choice-image-container {
background-color: var(--in-content-page-background) !important;
}
.web-appearance-choice-image-container:hover {
background-color: var(--in-content-button-background-hover) !important;
}
.web-appearance-choice-image-container:active {
background-color: var(--in-content-button-background-active) !important;
}
.web-appearance-choice input {
background-color: var(--in-content-page-background) !important;
border: 2px solid !important;
border-color: var(--in-content-page-color) !important;
color: var(--in-content-page-color) !important;
}
.web-appearance-choice input:hover {
background-color: var(--in-content-button-background-hover) !important;
}
.web-appearance-choice input:active {
background-color: var(--in-content-button-background-active) !important;
}
}
@-moz-document
regexp("^(?!about:).*") {
/* Apply this customization only on smaller screens in portrait mode */
@media (orientation: portrait) and (max-width: 720px) {
/* Table font size (prevents horizontal scroll on some web pages) */
tr {
font-size: 13px;
}
}
}
@-moz-document
url("about:addons"),
url-prefix("about:addons") {
/* Apply this customization only on smaller screens */
@media
(orientation: landscape) and (max-height: 650px),
(orientation: portrait) and (max-width: 720px) {
/* Page width */
:root {
--in-content-sidebar-width: 50px !important;
--sidebar-width: 50px !important;
}
body {
min-width: 100vw !important;
max-width:100vw !important;
width: 100vw !important;
}
/* About:Addons */
.search-label,
.textbox-search-icons {
display: none !important;
}
input::placeholder {
color: white !important;
opacity: 100% !important;
}
search-addons > search-textbox {
background-color: var(--in-content-button-background) !important;
color: var(--in-content-button-text-color) !important;
position: fixed !important;
top: 0 !important;
left: 0 !important;
padding: 0 !important;
width: 49px !important;
}
search-addons > search-textbox:hover {
background-color: var(--in-content-button-background-hover) !important;
}
search-addons > search-textbox:active {
background-color: var(--in-content-button-background-active) !important;
}
search-addons > search-textbox[focused] {
background-color: var(--in-content-page-background) !important;
border: 2px solid var(--card-outline-color) !important;
width: 100vw !important;
z-index: 2 !important;
}
.main-search {
padding-top: 18px !important;
padding-bottom: 18px !important;
}
.main-heading {
position: fixed !important;
top: 0 !important;
padding: 0 !important;
}
.page-options-menu {
position: fixed !important;
top: 0 !important;
right: 0 !important;
}
#categories > .category {
margin-left: 0px !important;
}
.sidebar-footer-list {
margin-inline-start: 0 !important;
}
.list-section-heading {
margin-top: 0 !important;
}
.addon-description {
padding-right: 40px !important;
}
.addon-badge-recommended {
margin-right: 10px !important;
}
.more-options-button {
margin-inline-start: -6px !important;
min-width: 36px !important;
}
.toggle-button {
margin-right: -60px !important;
margin-bottom: -60px !important;
height: 12px !important;
width: 24px !important;
}
.toggle-button:before {
margin-top: -4px !important;
margin-left: -6px !important;
height: 18px !important;
width: 18px !important;
}
}
/* Apply this customization only on smaller screens in portrait mode */
@media (orientation: portrait) and (max-width: 720px) {
/* Reduce addon cards width and font to fit display without horizontal scrolling */
.card {
max-width: 250px !important;
font-size: 8pt !important;
}
}
}
@-moz-document
url("about:config") {
/* Apply this customization only on smaller screens */
@media
(orientation: landscape) and (max-height: 650px),
(orientation: portrait) and (max-width: 720px) {
/* About:Config */
#search-container,
#toolbar,
#prefs {
min-width: calc(100vw - 20px) !important;
}
#toolbar {
flex-direction: column;
}
#prefs {
word-wrap: anywhere;
}
.checkbox-container {
margin-top: 6px;
padding-bottom: 3px;
}
tr {
font-size: 12px;
}
th {
padding-left: 8px !important;
}
}
}
@-moz-document
url("about:license") {
/* Apply this customization only on smaller screens */
@media
(orientation: landscape) and (max-height: 650px),
(orientation: portrait) and (max-width: 720px) {
/* About:License */
.license-header {
background-image: none !important;
padding-inline-end: unset !important;
}
#lic-info > pre {
font-size: 4pt !important;
}
}
}
@-moz-document
url("about:policies"),
url-prefix("about:policies") {
/* Apply this customization only on smaller screens */
@media
(orientation: landscape) and (max-height: 650px),
(orientation: portrait) and (max-width: 720px) {
/* Page width */
:root {
--in-content-sidebar-width: 50px !important;
--sidebar-width: 50px !important;
}
/* About:Policies */
#categories > .category {
margin-left: 0px !important;
}
td {
font-size: 9px;
padding-left: 5px !important;
padding-right: 5px !important;
word-wrap: anywhere;
}
}
}
@-moz-document
regexp("about:preferences.*") {
/* Apply this customization only on smaller screens */
@media
(orientation: landscape) and (max-height: 650px),
(orientation: portrait) and (max-width: 720px) {
/* Page width */
:root {
--in-content-sidebar-width: 50px !important;
--sidebar-width: 50px !important;
}
/* About:Preferences */
#searchInput {
display: none !important;
}
.pane-container {
margin-inline-start: 10px !important;
margin-inline-end: 10px !important;
width: calc(100vw - 70px) !important;
min-width: calc(100vw - 70px) !important;
}
#category-general,
#category-home,
#category-search,
#category-privacy,
#category-more-from-mozilla {
width: 48px !important;
}
#categories > .category {
margin-left: 0px !important;
}
.sidebar-footer-list {
margin-inline-start: 0 !important;
}
label.web-appearance-choice:nth-child(1) > div:nth-child(2) > span:nth-child(2) {
display: none !important;
}
label.web-appearance-choice:nth-child(1) > div:nth-child(2)::after {
content: "Auto" !important;
}
.accessory-button {
min-width: 100px !important;
}
#defaultFont,
#advancedFonts {
max-width: 100px !important;
width: 100px !important;
}
#defaultFontSizeLabel {
margin-left: -196px !important;
}
#defaultFontSizeLabel,
#defaultFontSize {
margin-bottom: -80px !important;
}
#primaryBrowserLocale {
min-width: 20px !important;
}
/* About:Preferences#Privacy */
#contentBlockingHeader {
padding-left: 28px !important;
}
#trackingProtectionShield {
margin-inline-end: 0 !important;
margin-top: -34px !important;
max-height: 20px !important;
max-width: 20px !important;
height: 20px !important;
width: 20px !important;
}
#contentBlockingDescription {
font-size: 9pt !important;
}
#trackingProtectionExceptions {
padding-left: 0 !important;
padding-right: 0 !important;
max-width: 30px !important;
width: 30px !important;
}
#historyMode {
max-width: 235.5px !important;
width: 235.5px !important;
}
/* About:Preferences#MoreFromMozilla */
.simple .qr-code-box-title {
max-width: 235px !important;
width: 235px !important;
}
}
}
@-moz-document
url("about:protections") {
/* Apply this customization only on smaller screens */
@media
(orientation: landscape) and (max-height: 650px),
(orientation: portrait) and (max-width: 720px) {
/* About:Protections */
#report-content {
margin: 0 !important;
padding: 50px !important;
max-width: 100vw !important;
width: 100vw !important;
}
#mobile-hanger {
display: none !important;
}
.body-wrapper {
grid-column-start: 1 !important;
grid-column-end: -1 !important;
}
#manage-protections,
#sign-up-for-monitor-link,
#save-passwords-button,
#get-proxy-extension-link {
grid-area: 2 / 1 / 2 / 6 !important;
}
.card-header .wrapper {
grid-row-gap: 8px !important;
}
.card:not(.has-logins) .wrapper div:nth-child(1) {
grid-column-end: -1 !important;
}
}
}
@-moz-document
url("about:rights") {
/* Apply this customization only on smaller screens */
@media
(orientation: landscape) and (max-height: 650px),
(orientation: portrait) and (max-width: 720px) {
/* About:Rights */
.rights-header {
background-image: none !important;
padding-inline-end: unset !important;
}
}
}
userContent.css (non-colorized)
/* Copyright 2023 user0
* SPDX-License-Identifier: MPL-2.0 */
@-moz-document
regexp("^(?!about:).*") {
/* Apply this customization only on smaller screens in portrait mode */
@media (orientation: portrait) and (max-width: 720px) {
/* Table font size (prevents horizontal scroll on some web pages) */
tr {
font-size: 13px;
}
}
}
@-moz-document
url("about:addons"),
url-prefix("about:addons") {
/* Apply this customization only on smaller screens */
@media
(orientation: landscape) and (max-height: 650px),
(orientation: portrait) and (max-width: 720px) {
/* Page width */
:root {
--in-content-sidebar-width: 50px !important;
--sidebar-width: 50px !important;
}
body {
min-width: 100vw !important;
max-width:100vw !important;
width: 100vw !important;
}
/* About:Addons */
.search-label,
.textbox-search-icons {
display: none !important;
}
input::placeholder {
color: white !important;
opacity: 100% !important;
}
search-addons > search-textbox {
background-color: var(--in-content-button-background) !important;
color: var(--in-content-button-text-color) !important;
position: fixed !important;
top: 0 !important;
left: 0 !important;
padding: 0 !important;
width: 49px !important;
}
search-addons > search-textbox:hover {
background-color: var(--in-content-button-background-hover) !important;
}
search-addons > search-textbox:active {
background-color: var(--in-content-button-background-active) !important;
}
search-addons > search-textbox[focused] {
background-color: var(--in-content-page-background) !important;
border: 2px solid var(--card-outline-color) !important;
width: 100vw !important;
z-index: 2 !important;
}
.main-search {
padding-top: 18px !important;
padding-bottom: 18px !important;
}
.main-heading {
position: fixed !important;
top: 0 !important;
padding: 0 !important;
}
.page-options-menu {
position: fixed !important;
top: 0 !important;
right: 0 !important;
}
#categories > .category {
margin-left: 0px !important;
}
.sidebar-footer-list {
margin-inline-start: 0 !important;
}
.list-section-heading {
margin-top: 0 !important;
}
.addon-description {
padding-right: 40px !important;
}
.addon-badge-recommended {
margin-right: 10px !important;
}
.more-options-button {
margin-inline-start: -6px !important;
min-width: 36px !important;
}
.toggle-button {
margin-right: -60px !important;
margin-bottom: -60px !important;
height: 12px !important;
width: 24px !important;
}
.toggle-button:before {
margin-top: -4px !important;
margin-left: -6px !important;
height: 18px !important;
width: 18px !important;
}
}
/* Apply this customization only on smaller screens in portrait mode */
@media (orientation: portrait) and (max-width: 720px) {
/* Reduce addon cards width and font to fit display without horizontal scrolling */
.card {
max-width: 250px !important;
font-size: 8pt !important;
}
}
}
@-moz-document
url("about:config") {
/* Apply this customization only on smaller screens */
@media
(orientation: landscape) and (max-height: 650px),
(orientation: portrait) and (max-width: 720px) {
/* About:Config */
#search-container,
#toolbar,
#prefs {
min-width: calc(100vw - 20px) !important;
}
#toolbar {
flex-direction: column;
}
#prefs {
word-wrap: anywhere;
}
.checkbox-container {
margin-top: 6px;
padding-bottom: 3px;
}
tr {
font-size: 12px;
}
th {
padding-left: 8px !important;
}
}
}
@-moz-document
url("about:license") {
/* Apply this customization only on smaller screens */
@media
(orientation: landscape) and (max-height: 650px),
(orientation: portrait) and (max-width: 720px) {
/* About:License */
.license-header {
background-image: none !important;
padding-inline-end: unset !important;
}
#lic-info > pre {
font-size: 4pt !important;
}
}
}
@-moz-document
url("about:policies"),
url-prefix("about:policies") {
/* Apply this customization only on smaller screens */
@media
(orientation: landscape) and (max-height: 650px),
(orientation: portrait) and (max-width: 720px) {
/* Page width */
:root {
--in-content-sidebar-width: 50px !important;
--sidebar-width: 50px !important;
}
/* About:Policies */
#categories > .category {
margin-left: 0px !important;
}
td {
font-size: 9px;
padding-left: 5px !important;
padding-right: 5px !important;
word-wrap: anywhere;
}
}
}
@-moz-document
regexp("about:preferences.*") {
/* Apply this customization only on smaller screens */
@media
(orientation: landscape) and (max-height: 650px),
(orientation: portrait) and (max-width: 720px) {
/* Page width */
:root {
--in-content-sidebar-width: 50px !important;
--sidebar-width: 50px !important;
}
/* About:Preferences */
#searchInput {
display: none !important;
}
.pane-container {
margin-inline-start: 10px !important;
margin-inline-end: 10px !important;
width: calc(100vw - 70px) !important;
min-width: calc(100vw - 70px) !important;
}
#category-general,
#category-home,
#category-search,
#category-privacy,
#category-more-from-mozilla {
width: 48px !important;
}
#categories > .category {
margin-left: 0px !important;
}
.sidebar-footer-list {
margin-inline-start: 0 !important;
}
label.web-appearance-choice:nth-child(1) > div:nth-child(2) > span:nth-child(2) {
display: none !important;
}
label.web-appearance-choice:nth-child(1) > div:nth-child(2)::after {
content: "Auto" !important;
}
.accessory-button {
min-width: 100px !important;
}
#defaultFont,
#advancedFonts {
max-width: 100px !important;
width: 100px !important;
}
#defaultFontSizeLabel {
margin-left: -196px !important;
}
#defaultFontSizeLabel,
#defaultFontSize {
margin-bottom: -80px !important;
}
#primaryBrowserLocale {
min-width: 20px !important;
}
/* About:Preferences#Privacy */
#contentBlockingHeader {
padding-left: 28px !important;
}
#trackingProtectionShield {
margin-inline-end: 0 !important;
margin-top: -34px !important;
max-height: 20px !important;
max-width: 20px !important;
height: 20px !important;
width: 20px !important;
}
#contentBlockingDescription {
font-size: 9pt !important;
}
#trackingProtectionExceptions {
padding-left: 0 !important;
padding-right: 0 !important;
max-width: 30px !important;
width: 30px !important;
}
#historyMode {
max-width: 235.5px !important;
width: 235.5px !important;
}
/* About:Preferences#MoreFromMozilla */
.simple .qr-code-box-title {
max-width: 235px !important;
width: 235px !important;
}
}
}
@-moz-document
url("about:protections") {
/* Apply this customization only on smaller screens */
@media
(orientation: landscape) and (max-height: 650px),
(orientation: portrait) and (max-width: 720px) {
/* About:Protections */
#report-content {
margin: 0 !important;
padding: 50px !important;
max-width: 100vw !important;
width: 100vw !important;
}
#mobile-hanger {
display: none !important;
}
.body-wrapper {
grid-column-start: 1 !important;
grid-column-end: -1 !important;
}
#manage-protections,
#sign-up-for-monitor-link,
#save-passwords-button,
#get-proxy-extension-link {
grid-area: 2 / 1 / 2 / 6 !important;
}
.card-header .wrapper {
grid-row-gap: 8px !important;
}
.card:not(.has-logins) .wrapper div:nth-child(1) {
grid-column-end: -1 !important;
}
}
}
@-moz-document
url("about:rights") {
/* Apply this customization only on smaller screens */
@media
(orientation: landscape) and (max-height: 650px),
(orientation: portrait) and (max-width: 720px) {
/* About:Rights */
.rights-header {
background-image: none !important;
padding-inline-end: unset !important;
}
}
}
userChrome:
userChrome.css (desktop style)
/* Copyright 2023 user0
* SPDX-License-Identifier: MPL-2.0 */
/* Source files available here:
https://gitlab.com/postmarketOS/mobile-config-firefox/-/archive/master/mobile-config-firefox-master.zip
https://github.com/MrOtherGuy/firefox-csshacks/tree/master/chrome/
https://forums.puri.sm/t/mobile-friendly-firefox-customizations-for-librem-5/20313
*/
/*
@import "fenix_colors.css";
*/
@import "true_mobile_landscape-alt.css";
/*
@import "true_mobile_landscape.css";
*/
@import "appMenu.css";
/*
@import "browser.css";
*/
@import "editBookmarkPanel.css";
@import "findbar.css";
@import "popups.css";
@import "root.css";
@import "tabmenu.css";
@import "urlbar.css";
@import "extensions_menu.css";
/*
@import "alt-browser-alt.css";
*/
@import "custom_rules.css";
@import "hide_tabs_scrollbuttons.css";
@import "tab_close_button_always_on_hover.css";
@import "iconized_main_menu.css";
@import "round_ui_items.css";
/*
@import "tab_counter.css";
*/
@import "hide_tab_manager_menu_button.css";
/*
@import "hide_newtab_+_new-tab_buttons.css";
*/
@import "new-tab-button.css";
@import "tabs_larger_min-width.css";
@import "tabs_fill_available_width.css";
/*
@import "glow.css";
@import "colorful_inactive_tabs.css";
@import "tab_animated_active_border.css";
@import "borderless_transparent_active_tab.css";
*/
userChrome.css (mobile style)
/* Copyright 2023 user0
* SPDX-License-Identifier: MPL-2.0 */
/* Source files available here:
https://gitlab.com/postmarketOS/mobile-config-firefox/-/archive/master/mobile-config-firefox-master.zip
https://github.com/MrOtherGuy/firefox-csshacks/tree/master/chrome/
https://forums.puri.sm/t/mobile-friendly-firefox-customizations-for-librem-5/20313
*/
/*
@import "fenix_colors.css";
@import "true_mobile_landscape-alt.css";
*/
@import "true_mobile_landscape.css";
@import "appMenu.css";
@import "browser.css";
@import "editBookmarkPanel.css";
@import "findbar.css";
@import "popups.css";
@import "root.css";
@import "tabmenu.css";
@import "urlbar.css";
@import "extensions_menu.css";
/*
@import "alt-browser-alt.css";
*/
@import "custom_rules.css";
@import "hide_tabs_scrollbuttons.css";
@import "tab_close_button_always_on_hover.css";
@import "iconized_main_menu.css";
@import "round_ui_items.css";
/*
@import "single_tab_mode-alt.css";
@import "alt-single_tab_mode-alt.css";
*/
@import "single_tab_mode.css";
/*
@import "fenix_theme.css";
*/
@import "numbered_tabs.css";
@import "tab_counter.css";
/*
@import "new-tab-button.css";
@import "glow.css";
@import "colorful_inactive_tabs.css";
@import "tab_animated_active_border.css";
@import "borderless_transparent_active_tab.css";
*/
userChrome.css (true mobile style)
/* Copyright 2023 user0
* SPDX-License-Identifier: MPL-2.0 */
/* Source files available here:
https://gitlab.com/postmarketOS/mobile-config-firefox/-/archive/master/mobile-config-firefox-master.zip
https://github.com/MrOtherGuy/firefox-csshacks/tree/master/chrome/
https://forums.puri.sm/t/mobile-friendly-firefox-customizations-for-librem-5/20313
*/
/*
@import "fenix_colors.css";
@import "true_mobile_landscape-alt.css";
*/
@import "true_mobile_landscape.css";
@import "appMenu.css";
/*
@import "browser.css";
*/
@import "editBookmarkPanel.css";
@import "findbar.css";
@import "popups.css";
@import "root.css";
@import "tabmenu.css";
@import "urlbar.css";
@import "extensions_menu.css";
@import "alt-browser-alt.css";
@import "custom_rules.css";
@import "iconized_main_menu.css";
@import "round_ui_items.css";
@import "tab_counter.css";
/*
@import "true_mobile_mode-alt.css";
*/
@import "true_mobile_mode.css";
/*
@import "dynamic_popups.css";
@import "dynamic_popups_plus.css";
@import "dynamic_popups_max.css";
*/
@import "dynamic_popups_pro.css";
/*
@import "dynamic_popups_pro_max.css";
*/
userChrome.css (fenix)
/* Copyright 2023 user0
* SPDX-License-Identifier: MPL-2.0 */
/* Source files available here:
https://gitlab.com/postmarketOS/mobile-config-firefox/-/archive/master/mobile-config-firefox-master.zip
https://github.com/MrOtherGuy/firefox-csshacks/tree/master/chrome/
https://forums.puri.sm/t/mobile-friendly-firefox-customizations-for-librem-5/20313
*/
@import "fenix_colors.css";
/*
@import "true_mobile_landscape-alt.css";
*/
@import "true_mobile_landscape.css";
@import "appMenu.css";
/*
@import "browser.css";
*/
@import "editBookmarkPanel.css";
@import "findbar.css";
@import "popups.css";
@import "root.css";
@import "tabmenu.css";
@import "urlbar.css";
@import "extensions_menu.css";
@import "alt-browser-alt.css";
@import "custom_rules.css";
/*
@import "round_ui_items.css";
*/
@import "tab_counter.css";
/*
@import "fenix-alt.css";
*/
@import "fenix.css";
/*
@import "dynamic_popups.css";
@import "dynamic_popups_plus.css";
@import "dynamic_popups_max.css";
*/
@import "dynamic_popups_pro.css";
/*
@import "dynamic_popups_pro_max.css";
*/
userChrome.css (fenix_fox)
/* Copyright 2023 user0
* SPDX-License-Identifier: MPL-2.0 */
/* Source files available here:
https://gitlab.com/postmarketOS/mobile-config-firefox/-/archive/master/mobile-config-firefox-master.zip
https://github.com/MrOtherGuy/firefox-csshacks/tree/master/chrome/
https://forums.puri.sm/t/mobile-friendly-firefox-customizations-for-librem-5/20313
*/
/*
@import "fenix_colors.css";
@import "fenix_fox-alt.css";
*/
@import "fenix_fox.css";
/*
@import "dynamic_popups.css";
@import "dynamic_popups_plus.css";
@import "dynamic_popups_max.css";
*/
@import "dynamic_popups_pro.css";
/*
@import "dynamic_popups_pro_max.css";
*/
userChrome.css (fenix_one)
/* Copyright 2023 user0
* SPDX-License-Identifier: MPL-2.0 */
/* Source files available here:
https://gitlab.com/postmarketOS/mobile-config-firefox/-/archive/master/mobile-config-firefox-master.zip
https://github.com/MrOtherGuy/firefox-csshacks/tree/master/chrome/
https://forums.puri.sm/t/mobile-friendly-firefox-customizations-for-librem-5/20313
*/
/*
@import "fenix_one-alt.css";
*/
@import "fenix_one.css";
/*
@import "dynamic_popups.css";
@import "dynamic_popups_plus.css";
@import "dynamic_popups_max.css";
*/
@import "dynamic_popups_pro.css";
/*
@import "dynamic_popups_pro_max.css";
*/
Important:
Reminders
-
Remember that you don’t need to save all of the files in this thread; you only need the ones for the styles that you intend to use.
-
Remember to disable files that you don’t want by commenting them out in the
userChrome.cssfile.- For instance, if you don’t want the toolbars to be moved to the bottom of the screen, then disable the following files by adding slashes and asterisks like this:
/*
@import "browser.css";
*/
/*
@import "alt-browser-alt.css";
*/
-
Everything between
/*and*/is a comment and will be disabled. -
Remember to enable files that you do want by uncommenting them in the
userChrome.cssfile.- For instance, if you want to apply my fenix_colors style, then enable the following file by deleting the slashes and asterisks directly above and below it:
@import "fenix_colors.css";
-
Make sure that for each
/*that begins a comment, there is a*/that ends the comment. -
If you prefer having a single
userChromefile, you can simply renamefenix_fox.cssorfenix_one.csstouserChrome.css.-
fenix_one.cssincludes all code fromfenix_colors.css, whilefenix_fox.cssdoes not. -
If you want the Nav Bar at the top of the screen, you can use
fenix_fox-alt.cssorfenix_one-alt.cssinstead. -
You can optionally copy and paste the contents of one of the
dynamic_popupsfiles to the bottom of theuserChrome.cssfile.
-
-
Whichever
userChromefile or files you decide to use, you will still need auserContent.cssfile. -
All CSS code must be placed in a folder named
chromewhich must be placed in your Firefox profile:
~/.mozilla/firefox/PROFILE.default-esr/chrome/
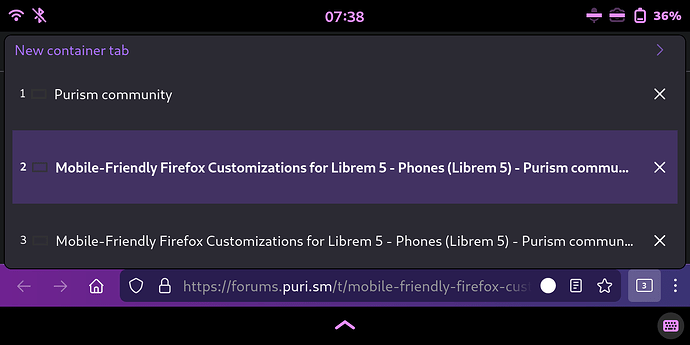
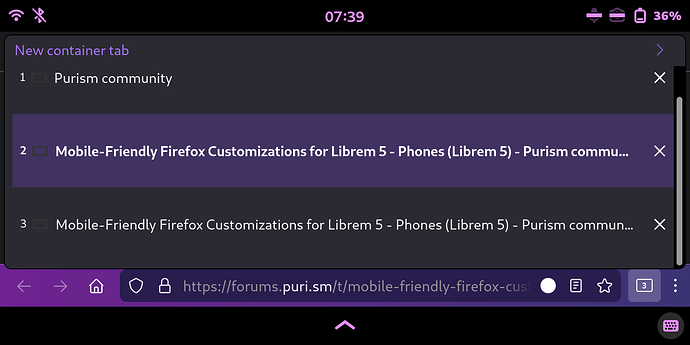
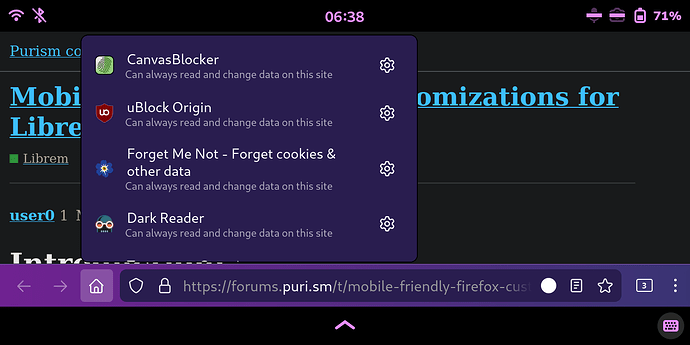
Note:
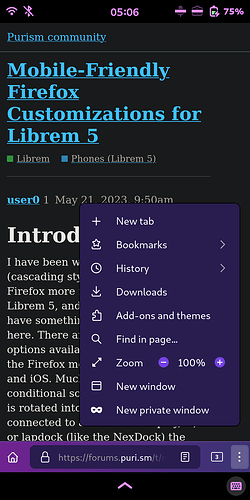
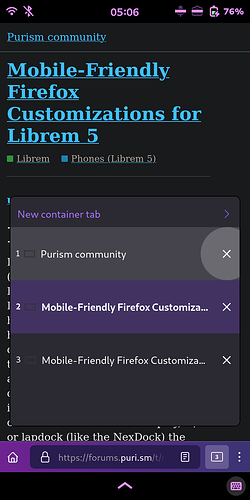
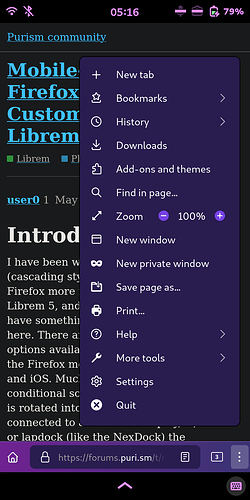
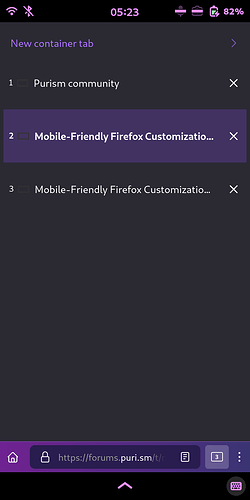
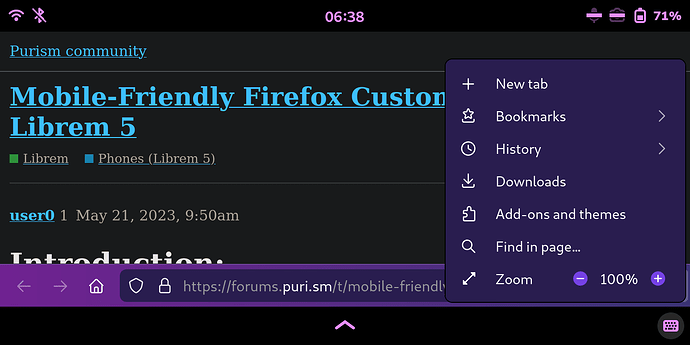
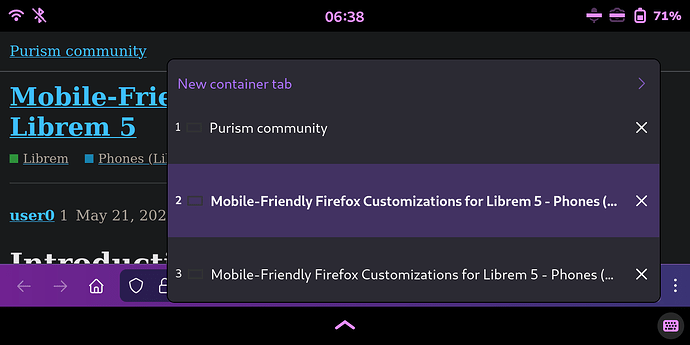
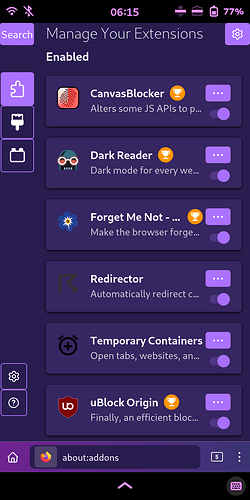
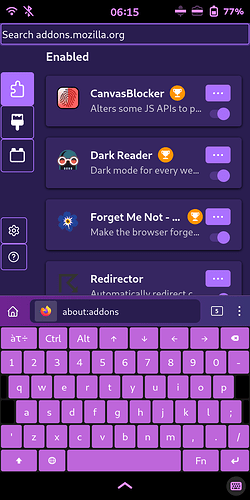
Unified Extensions Menu, Tab Manager Menu, and Main App Menu (≡) can be scrolled with a scrollbar on the right side of the menu popups, and Main App Menu (≡) has a New-Tab button in the menu popup, which makes the New-Tab button in the Tab Bar unnecessary.
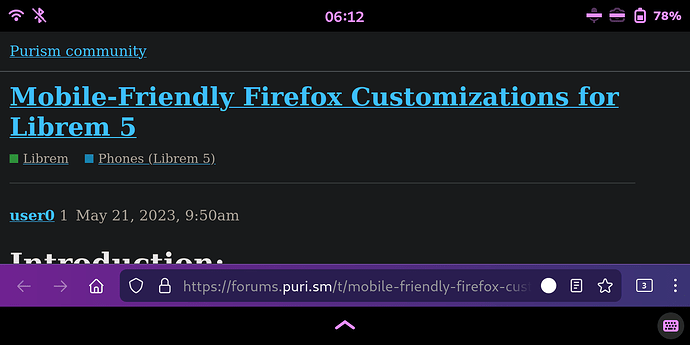
Screenshots:
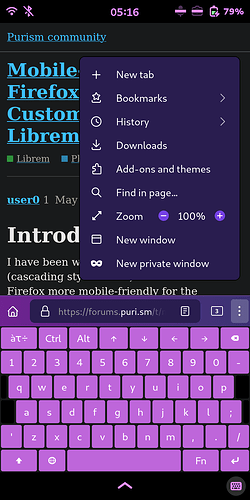
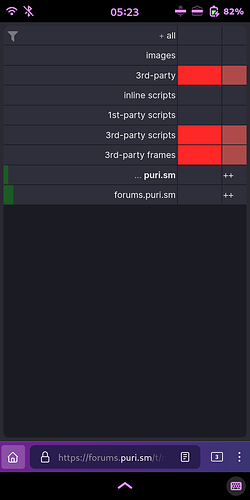
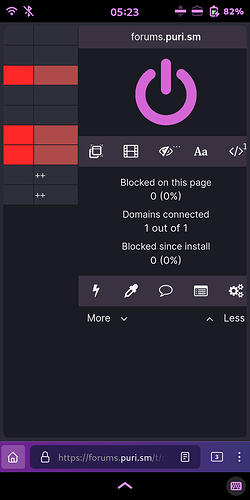
Screenshots showing dynamic_popups:
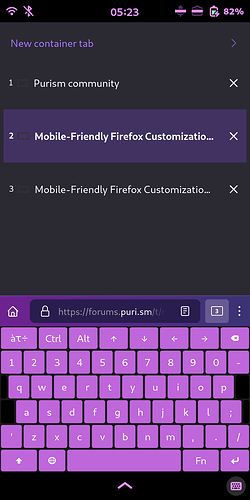
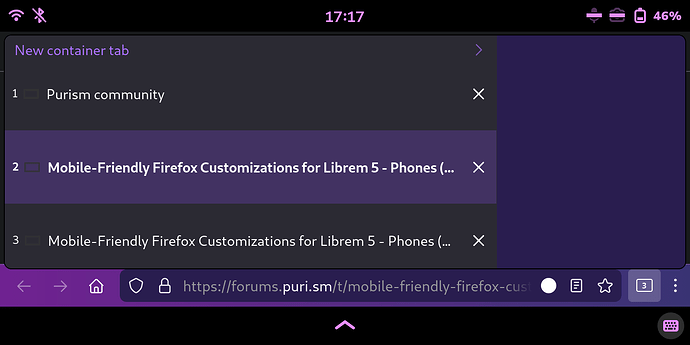
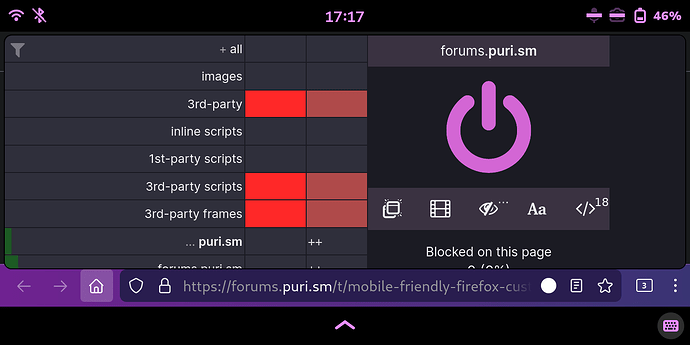
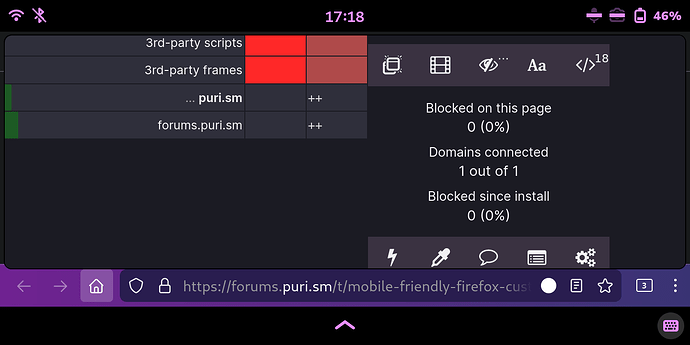
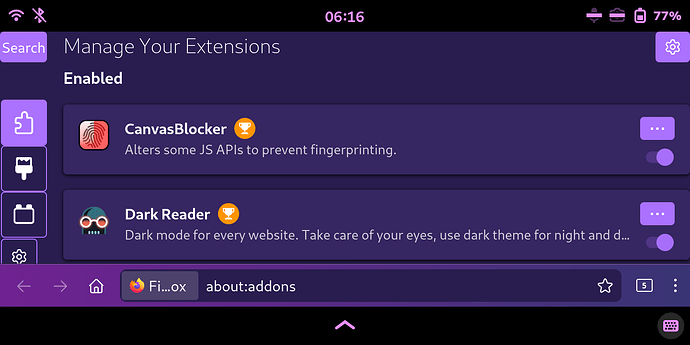
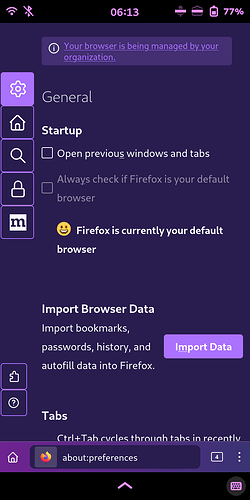
Screenshots showing true_mobile_landscape.css and userContent.css (fenix):
Note:
While the Unified Extensions Menu and other popups are usable in landscape mode, extension popups themselves still suffer from the flickering bug in landscape mode.
I have fixed the extension popups in landscape mode, at the cost of the Tab Manager Menu having some extra blank space to the right and I have fixed the Tab Manager Menu so that it fully expands to fit the popup.
Conclusion:
-
This is the final post in the October 2023 Halloween Update multi-post.
-
The first post is the October 2023 Halloween Update (post 55).
-
For a summary of the updates that were applied to the October 2023 Halloween Update, see the Final Updates (post 70).
-
For info about a limitation of the
true mobile stylesand how to address it, see the Question & Answer (post 85). -
You can follow me on the fediverse: